This is probably the most important blog post I have written. After 4 years of work, countless commits, many implemented projects, a dozen of partners using the product, we are releasing our crown jewel — Netgen Layouts in version 1.0 and on top of that — its Open Core. Learn what that means in this blog post.
Beginnings
More than 4 years ago we decided to build a product. It was a big deal for a small agency. We had planned to build something that we needed for our own projects, but it was not yet another small open-source effort like many we had until then. Building such a thing required time, creativity, innovation, endurance and a significant amount of resources. We were lucky to have 2 partners to back us up early in the process: Keyteq and Prime, kudos to them!
What is Layouts?
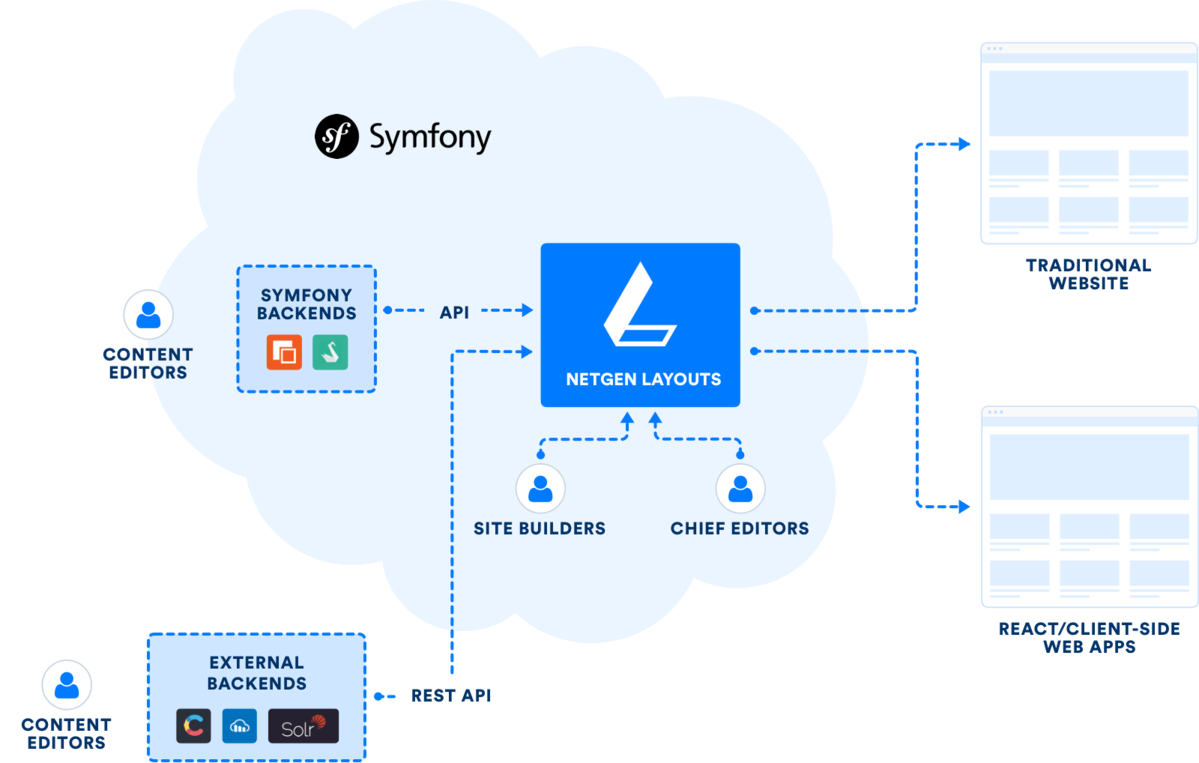
Netgen Layouts is a system that enables you to build and manage complex Symfony-based websites in a simpler way and with less coding. It is the head to empower power editors to pull content from one or more headless backends and assemble layouts mixing the content from these backends at will. In short — a “head for headless” :)
Early on we made some important decisions that shaped our path:
- We decided to implement it on top of the Symfony PHP framework, then integrate with eZ Platform, or any other backend
- The product should not compete with WYSIWYG page builders, rather focus on what is needed in complex projects
- It should focus on complete site building, not just on single landing pages
- It should have an easy-to-use interface, but without sacrificing extensibility and customisability, should not get in the developer's way
In a nutshell, a non-technical user is able to organize blocks and block items on a layout through a dedicated interface and decide which layout will be used on which web page, even do this conditionally depending on the context (content type, user group, time, etc.)
MVP and early adopters
Once we built the MVP and started using it (dogfooding FTW), we realised that the potential for this kind of product could be big. The first project based on Layouts went live at the end of 2016. We also provided the whole product under a commercial license to all interested companies. In 2017 several early adopters joined and some of them deployed their first projects with Layouts. At the moment there are roughly 20 companies from 10 countries that have started or are starting development with Layouts.
Meanwhile, we improved the product after MVP, released seven versions till now: 0.7, 0.8, 0.9, 0.10, 0.11, 0.12, 0.13, created technical docs and we produced several webinars on the topic.
Besides the eZ Platform CMS integration, we use every day, we also did proof-of-concept integrations with Sylius eCommerce and Contentful headless CMS.
Going Open Core
After dwelling on it for a while, we figured we need to combine the open-source spirit and a scalable business model to make the most out of the product. Again, there are few ways how to do this, but we decided to go for an Open Core model.
Open Core model defines two parts of the product: a core part which is under an open-source license (MIT in our case with GPLv2 for eZ specific parts) and an enterprise part that is under a proprietary license and is not open-sourced. This gives a possibility for the product to grow around the open parts, at the same time earning money from the enterprise part.
This looks easy on paper, but the actual implementation is very difficult and not many products do it successfully, especially not at first take. The main challenge is to find a successful balance between the open part and the enterprise part. For us, this question turned into a different question: What features are unnecessary on smaller projects, but are very useful for bigger projects?
Enterprise features
Based on our experience from first projects and current capabilities, these are enterprise features in the 1.0 version:
- Roles and policies management
- Layout translation
- Layout type conversion
- Layout archived version restore
- Block-level cache management
- Block item visibility scheduler
None of these features are necessary to have on smaller projects, but are crucial on bigger projects with many user roles, high-performance requirements, easier maintenance, etc.
If you become our Netgen Network Member you get some perks around the Enterprise version, learn more on the dedicated page.
How to proceed
First, explore our new landing pages for Layouts. I recommend either to contact us requesting a demo instance for the full commercial version, or trying the open-source version. There are several ways how to do that.
- Probably the best way is to install our complete eZ based stack with the demo data. There are a lot of examples and best practices incorporated into the Media Site
- If you want to just start with eZ Platform and Layouts, we maintain a repo with fresh eZ Platform and Layouts from which you can compose a project
- In a similar way, you can compose a project from our Sylius + Layouts repo
- You can also try out a Symfony project with Layouts, Contentful integration and Symfony CMF routing
- There is a simple Symfony Standard project with Layouts as well, without any pre-installed backend integration
- And finally, you can install Layouts on top of your existing Symfony app.
Before you start developing your project I recommend to:
- Check the resources page and learn about the main concepts and architecture
- Check the docs and all the ways how you can customise and integrate with Layouts
- Watch webinar and workshop recordings to get more hands-on information
- Contact us for additional help if necessary
Roadmap
Of course, we are already working on the next version which should hit the streets this autumn. Besides technical debt reduction in the block management interface (and switching to React) our main focus for the next release is building a preview function. As Layouts is not just about making a layout for a single page, the preview feature is not so simple to implement, but we like challenges :)
Conclusion
We at Netgen are strong believers in building partnerships, sharing with communities and delivering the optimal value to our customers. With Layouts 1.0 we are bringing something different to the community and to the market – a new kind of product that combines a simpler interface for site builders and power editors, but still having all the Symfony power of extensibility and customisation “under the hood”.
We hope the community and the market will recognise our passion and try out Layouts :)