New Netgen Layouts bring much-wanted features, such as scheduled block items, change layout type, and more – here’s what’s new.
The new Netgen Layouts release brings some much-wanted features along – here’s what’s new.
New features
Scheduled block items
One of the Netgen Layouts core features is decoupling the block rendering from how block items are queried. Although it is possible to implement content fetching in the block logic, we recommend creating configurable queries which are used to dynamically fill a collection of block items. There are several reasons for that:
- The query is reusable across many different blocks.
- It is easy to manually add content into a collection of dynamically fetched block items.
- The collection is paginated and ready to be used for AJAX powered blocks.
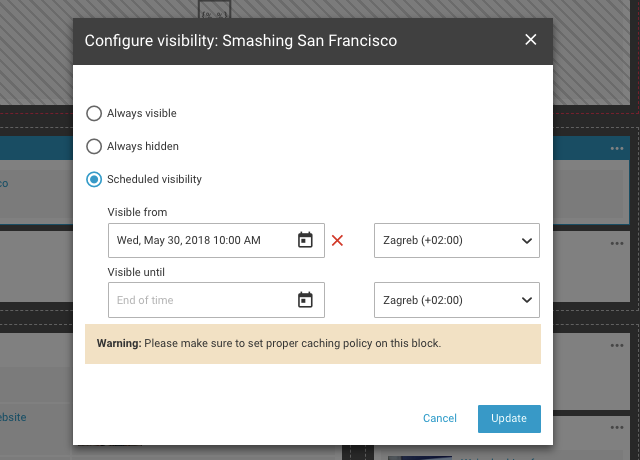
We gave even more power to the collections with configurable visibility of each manually added block item. Once added to the collection, an item can be set visible (by default), hidden, or you can schedule the visibility in some user-defined time period.
This feature is often needed on websites with more active editorial work. For instance, media sites editors often want to control when to make some content more prominent or when to hide it.
A few important notes about visibility:
- The content itself can be hidden in the backend system (e.g. CMS). Netgen Layouts are aware of that information and inform the editor. This overrides all above-mentioned visibility setting on the block item level.
- If an editor schedules the visibility period, they need to be aware of the caching. A good practice would be to enable caching for the block with scheduled item visibility and lower the TTL enough so that the visibility change happens “close enough”. There is a warning about this on the block item visibility settings modal. In the future versions, we might consider adding a background task which will clear the caches when needed automatically.
A side effect of implementing these new features was improving the whole collection interface. Besides the existing action for deleting the manual block item and the aforementioned visibility configuration visibility of the item, we also added:
- “Set the position” when drag-and-dropping to a position is not easy.
- “Edit in CMS” as a shortcut to the content in the CMS editorial interface.
Two layout mapping condition types
Layouts have many extension points, one of them being Condition Types. There are documentation pages on how to create a custom one.
Conditions are one of the most interesting features of Netgen Layouts. They can be used for rendering different layouts for different user context. When a request hits the system, the conditions are checked once a layout mapping rule is selected based on the targeted URL. If the condition is matched, the mapped layout will be rendered; otherwise, the rule will be skipped. Previously, we implemented the following:
- eZ specific condition types (for siteaccess, siteaccess groups, and content types) used for matching pages of different types of content and language
- Symfony route parameter condition type
- Query parameter condition type (used, for example, to render different layout when additional GET parameters are in the URL)
Over the time, we recognized the need for two more condition types which we implemented in the 0.11 release.
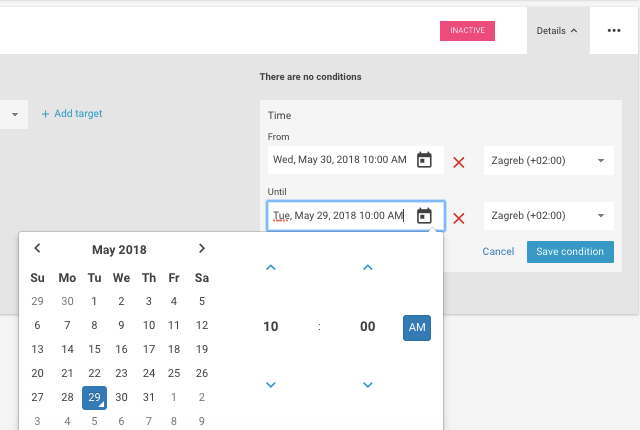
Similarly to what we did with the block items, we also needed to set a time period during which a layout will be visible. The typical example would be serving a special Christmas-themed homepage from Dec 23rd to 27th. For that purpose, we added the Time condition type which is simple and straightforward to use. However, the same important note as for the block items applies: caching of the page needs to be tuned so that the layout change gets triggered.
Sometimes, when some error happens, it is needed to serve different layouts. Therefore, we implemented the HTTP error code condition type to make the configuration in case of 4XX and 5XX errors simple.
Custom condition types can use any information that exists at the time of the request. So, in the next versions, you might expect a condition based on user groups or geolocation, or you can build it yourself.
Change layout type
Although it is possible to build your solutions without it, the new Change layout type feature really is a time-saver. It is instrumental when you need to reorganize your layouts or change the layout look and feel.
In Netgen Layouts, blocks are placed in the zones of a layout. Layout type defines the arrangement of those zones. So far, it was not possible to change the layout type of an existing layout, the only way of updating the zone arrangement was to recreate the layout from scratch.
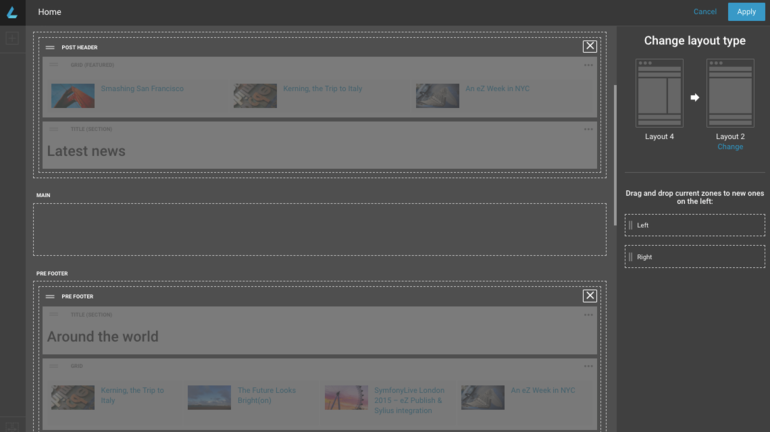
With the 0.11 version, there is a wizard module in the main layout interface which makes changing the layout type of an existing layout possible, and in a very handy way. By selecting a different layout type (or even the same), the system will try to match the zone identifiers from the existing layout type with the ones from the new layout type.
For example, let’s look at the scenario where you have a layout with the Header, Main, Right, and Footer zones. Now you want to change the layout type to the one with the Header, Main, and Footer zones. Those three will be automatically matched while the fourth one, “Right”, will be placed on the right panel of the wizard module for the user to decide what to do. A user can either ignore it or place it in any of the new zones. They can also remove the placement of the old zone in which case the zone will appear in the right panel.
Once the change of layout type is completed, the change is saved to the layout draft and it can be viewed in the main layout view. The blocks from the old Main and Right zones are moved to the new Main zone.
All the above works for the linked shared zones as well. The only difference is that a linked shared zone cannot be mixed with other zones – there can only be one single linked shared zone mapped to a new zone.
Various UX improvements
User experience is very important in Netgen Layouts. We try to improve it with each new version, no matter how small the improvement is.
With 0.11, we added the following features:
- Filtering of layout mappings by target types and sorting of layouts – to make it easier to handle larger installations.
- Restoring of the archived (previously published) layout version.
- Lazy loading of the Content Browser item preview.
Last but not least, we made the overall rendering of layouts more graceful to errors. If a block or a block item is invalid for some reason (e.g. missing configuration), that object is skipped and the rest of the page is still rendered.
In the admin interface, said blocks or items with missing configuration are still visible but marked as invalid. The only action that can be performed is deleting them. An editor could choose to leave them as they are and repair the cause (restore the configuration), in which case the items could become valid again.
Upgrade
As usual, we provide upgrade instructions from the earlier version. In this case, there are very few breaking changes and the upgrade should be much easier than from 0.9 to 0.10.
Watch the webinar
A few days ago, I did a webinar about Netgen Layouts 0.11 where I demoed most of its new features. Check it out on our YouTube channel.
For further Netgen Layouts news and announcements, please subscribe to the dedicated newsletter. If you want access to a demo or have a potential pilot project, drop us a line.
What is next?
With every new release, we need to prioritize what needs to be done next. Earlier this year, we organized a meeting with the Netgen Layouts early adopters in Copenhagen in order to discuss, from the example of their real-life use cases, what should be the priority. Based on these and many other factors, we made some important decisions which will be revealed quite soon, before the summer. So, stay tuned!