We are proud to present the first version of Netgen Layouts, an easy and flexible way of managing layouts for Symfony-based web solutions. Netgen Layouts is an add-on tool on top of an existing CMS or e-commerce system. It should serve as a strong collaboration point where site builders, UX designers, and developers can manage and maintain the website layout structure in a simple but extensible way. With Netgen Layouts we want to reinvent the website implementation process and make it more agile.
The prelude
Empowering web creators and enabling better experiences for people that build websites is something we deeply care about here at Netgen.
On that note, and building on more than 14 years of experience with eZ, we have been working on a solution that would provide easy layout management of website pages and thoroughly improve the process of developing Symfony-based websites. We wanted to break the usual strict design-develop-maintain separation of work by giving non-developers (such as UX designers and site builders) an interface for prototyping without sacrificing the flexibility and extensibility needed for developers.
In order to achieve all this, we developed Netgen Layouts.
The promise
So what is the main gain here? Why should you care?
It makes your design & development process seamless, slick, and agile
By allowing site builders to quickly create new layouts and apply them to different sections of your site you can significantly reduce the time needed to design, develop, and manage your site. While standard CMS development process would require the backend developer to configure and manually implement templates for each of the specific pages on the site, with Netgen Layouts you can have a head start that makes it possible for creatives such as UX designers or information architects to quickly prototype the pages directly in the CMS or eCommerce system.
The developers can concentrate on implementing the specific features of the site and the effort of the two groups blends smoothly.
It puts the complete layout under control, for all the pages of your website
With Netgen Layouts you can control the complete layout of your pages, from <body> to </body>. Depending on your needs, this enables the creation of completely different design of the pages. You can create full-screen landing pages without header/footer, distraction-free layouts for shopping funnels, etc. Also, sharing common elements of the page (such as header, footer, or sidebar sections) between different layouts offers better management and control.
Of course, all of this can be done from the integrated administration interface, without wasting precious developer working hours.
It fits nicely into separation of concerns
One of the most important features of the modern CMS is the separation of content and presentation. Integration with native mobile apps, headless CMS solutions, and plain old content reusability in redesign scenarios all depend on having your core content pure and clean. eZ Platform/Publish does a great job on content modelling. Not to interfere in that, we implemented Netgen Layouts completely separated from the CMS content section. As a result, you can reuse the same content in an unlimited number of different layouts or without using Netgen Layouts at all.
It is not built just for eZ
Although we built it for our weapon of choice, eZ Publish CMS, Netgen Layouts can be applied to any Symfony-based application. So, if your site includes features that go beyond the standard eZ routes, we've got you covered. Since eZ is actually a full-stack Symfony solution, we decided to use the power of the framework to build the system that can easily be used with other Symfony apps such as Sylius e-commerce.
How does this thing work?
There are a few basic constructs used in Netgen Layouts.
Layouts
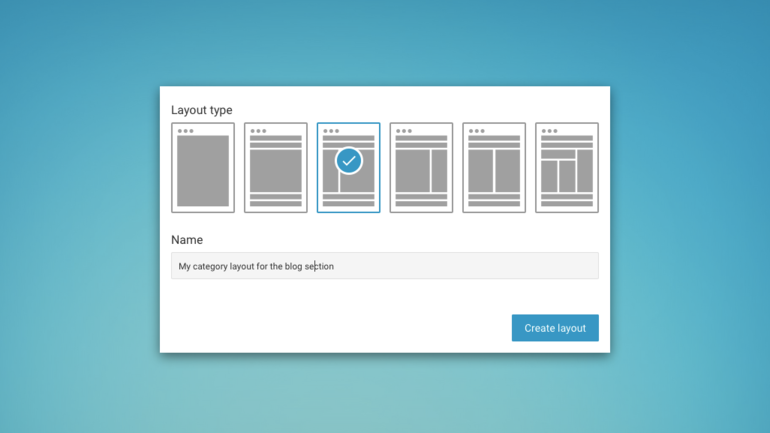
A layout is a core concept in the Netgen Layouts stack. It enables configuration and positioning of basic building elements - blocks - that appear on a given page. The layouts are created from Layout Types (acting as blueprints). They consist of zones in which different kinds of blocks are placed. The layouts themselves are rendered through Twig templates, so the output can easily be customized if needed. The layout controls the complete rendering of the page and can be applied to each page of the site. This includes content pages as well as feature-driven pages such as login, search, or e-commerce checkout pages.
Creating a new layout from the list of layout types
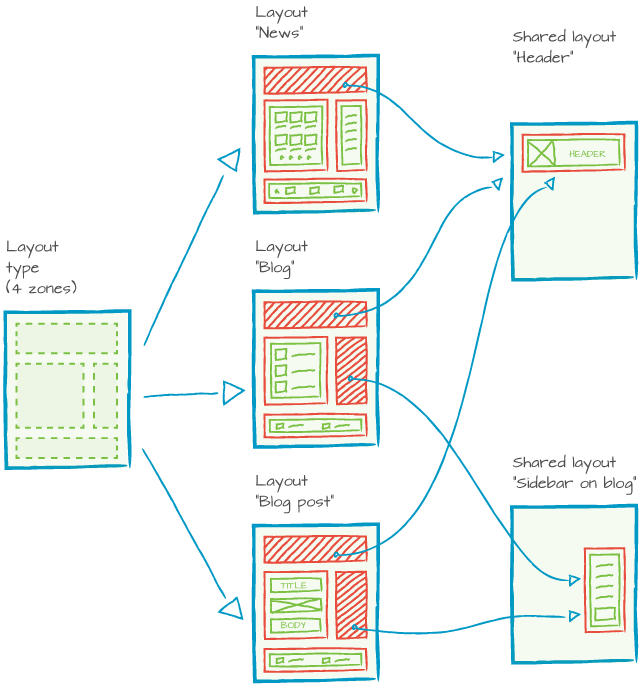
Zones
Apart from serving as containers for blocks, the zones also enable sharing of common parts between layouts through zone linking feature. Each zone of a layout can be linked to a zone on the shared layout, providing easy manipulation of the common sections of the page such as header, footer, or sidebars.
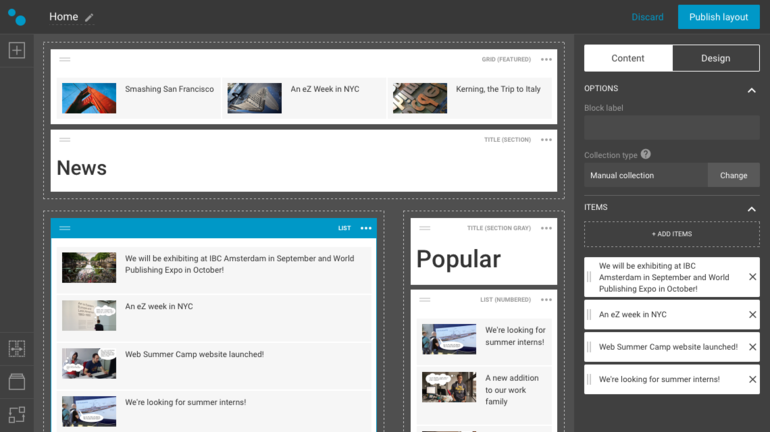
Blocks
The blocks are used as Lego bricks to fill out the zones of layouts. There are different kinds of blocks, from simple ones like title and HTML snippet to more complex ones like content grids and sliders. Some blocks can use existing content (fetched from the CMS or other systems) as source and others create their content on the fly. The source content items can either be set manually or by configuring an item collection fetch on the right panel. Special types of blocks serve as placeholders in which the result of custom backend code can be rendered through Twig templates. This enables injection of output from whatever Symfony route, including eZ full content views, directly to the layout block.
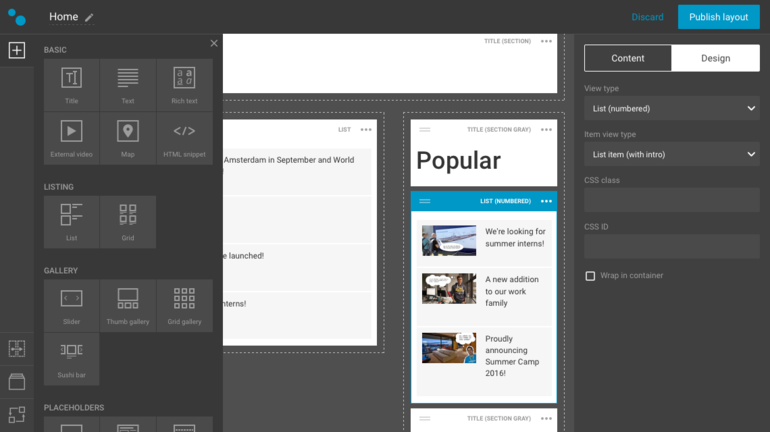
The blocks on the layout are presented in a wireframe-like manner
Block Manager
Block Manager is a the main interface of Netgen Layouts, a web application used for easy layouts editing, drag-and-drop style. It is currently integrated into the eZ Publish CMS administration but can also be used as a standalone app.
The available block types can be accessed on the fly-in menu on the left
The application provides a user-friendly interface for tasks like:
- managing blocks in layouts
- zone linking with shared layout zones
- configuration of data sources for content-driven blocks such as grids or sliders
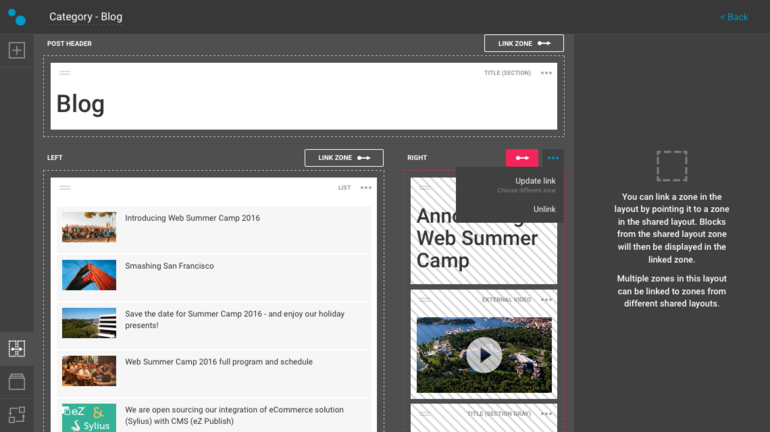
The right zone is linked to a reusable zone in a shared layout
Content Browser for adding block items
Layout Resolver and mapping of layouts
So, we have layouts, zones, blocks, and an application to edit them. The one crucial element missing is a configurable way to connect these layouts to the different sections of the site. For this purpose, we have developed Layout Resolver and the interface for layout mapping.
Layout Resolver is a module that figures out which layout to use for each URL and page request. That decision will be based on the layout mappings which consist of targets on which a layout will be applied and an optional set of conditions that need to be met. In essence, the targets are just standard URLs but can be defined depending on the underlying backend system. The mapping targets can be eZ Publish specific, such as eZ content / location and eZ content subtree, or CMS agnostic, like HTTP request URI or a custom Symfony route. The conditions can also be specified for further filtering. Some of the conditions that come out of the box include eZ siteaccess, eZ content type, and parameters of Symfony route. Any additional conditions, such as geo-location and user specific or time-based filters, can easily be developed.
The layout mappings are organized in a priority list. The list is traversed top-bottom on each HTTP request by the Layout Resolver and a layout is used once the first applicable mapping is found.
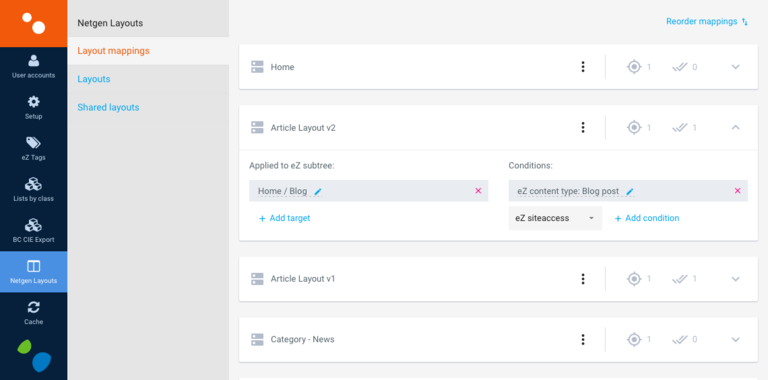
Managing layout mappings and resolving priorities
A fine-grained set of mappings can be made, one that spans both the standard eZ Publish/Platform CMS and the custom Symfony routes. For example, we can manage page layouts of the front pages, standard eZ full views, and different steps in Sylius checkout process through the same system.
The future
We believe that Netgen Layouts can improve the process of developing our web solutions.
One can imagine a more agile process in which an information architect or a UX designer quickly prototypes the pages in Netgen Layouts, all the time using the real content loaded from the CMS or eCommerce system. The backend and frontend developers can then fill in the missing parts and work iteratively with the visual designer and the site editor to polish up the design. Furthermore, the scenarios like complete redesigns or continuous improvements can be realized through detailed layout control.
As most of our daily work is based on it, we have built Netgen Layouts for eZ Publish CMS first. In the following months, we will work on expanding the solution by developing additional block types and smoothing out the rough edges on the existing feature set. As firm believers in dogfooding, we are currently using and testing Netgen Layouts on our own eZ projects.
Additionally, since Netgen Layouts is built for Symfony and can be used with any software built on that framework, we will look into using it directly with other systems such as Sylius e-commerce or other Symfony-based CMSes.
Now you can see Netgen Layouts in action!
The conclusion
The basic idea for Netgen Layouts came from years of developing sites in eZ. We have been successfully applying similar concepts for some years now, it just took us some time and quite an effort to make it as it should be. And, of course, kudos go to Edi, Marko, and Goran for putting these ideas into quality code. Great work, guys!
We intend to offer Netgen Layouts as a commercial solution - contact us if you like what you see. The official debut of the first version of Netgen Layouts will be at the Netgen Business day in Amsterdam, as announced. At this half-day event, we will introduce all features of the first version and the rough roadmap. Most importantly, we will present how you can start using it in your projects.
We are inviting all community members interested in this solution to come to Amsterdam on September 9. As Netgen Business Day is being held at the IBC Exhibition you need to secure your IBC Visitor Pass (it is free till 19th of August) and let us know if you are coming as soon as possible via [email protected].
Hurry up, we have limited seats!