With every new release come many small improvements, although we usually focus on one big theme. In this case, translating layouts. At the same time, what emerged as a developer experience improvement was the block plugin feature.
After releasing Netgen Layouts version 0.8 in July, our focus was on making the most out of the slower-paced summer time. Out of all active and planned projects at that time, we recognized the layout translation feature as the most important one.
New features
With every new release come many small improvements and fixes, although we usually focus on one big theme. In the case of Netgen Layouts version 0.9, it was translating layouts. At the same time, what emerged as a developer experience improvement was the block plugin feature.
Translating layouts
Building multilingual sites was supported since the very first version of Layouts. You could do it using one or both of these techniques:
- Not using any parameters that need translating and relying on Symfony translation capabilities and Twig blocks
- Making a separate layout for each language and mapping them to the same content but different siteaccess (language) as a condition
Neither of the ways was really any good. The first one is not straightforward for developers nor does it help translators. The second one might work for websites with a few languages but it doesn’t scale well with many languages.
Therefore, implementing a layout translation capability was a must. After a lot of brainstorming and considering different cases, we decided to implement it as a separate module in the Block Manager interface, similar to the zone lining module. The main interface for managing blocks was not changed in any way except mentioning the main translation language on the top, meaning that the main interface is showing the content from the main translation. When creating a new layout, the user is also asked to specify the main translation language.
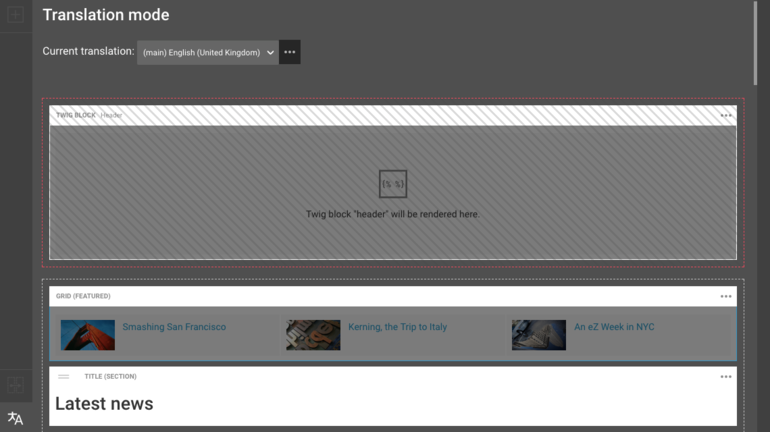
The main idea behind this approach to translating is to have the translation workflow separated from the block management. In the translation mode, the user can not move, add, remove, or change the blocks, except translating the values that are translatable. What is possible to do is to add a new or remove the existing translation of the layout and specify the main translation.
Translation mode
From our experience, not all blocks need to be translated. Potentially, a lot of blocks are exactly the same in every language. Not even the blocks that use collections with block items pulled from backend systems, like eZ Platform or Sylius, need to be translatable, even if their collection items have translations. The block items translation is done in the backend systems and the right translation will be automagically shown in the block.
To give more control to the user, we implemented the possibility to set any block as translatable from the interface. However, not all blocks are set translatable by default. When you make a new installation of Layouts version 0.9, only a few block types, like headings and simple text blocks, will be set as translatable. For any other block types, the user needs to explicitly set the block translatable. Note that, if you upgrade from 0.8, all existing blocks will be set as not translatable.
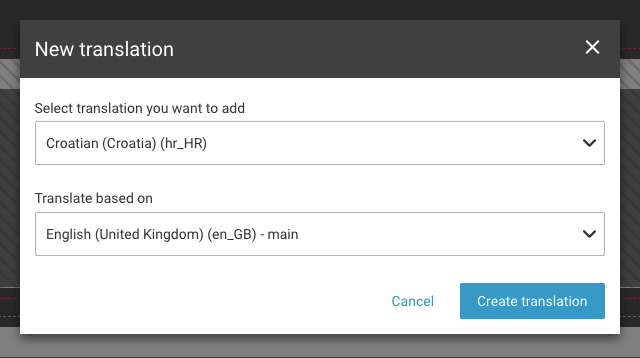
Adding a new layout translation
If the block is set as translatable, it is possible to change all parameters of the block defined translatable in the code. It is still possible to change translatability of each parameter, but this needs to be done in the code. Block plugins, another new feature in 0.9, might be helpful in that respect. By default, all parameters regarding the visual appearance are coded as non-translatable. All parameters that deal with content are translatable. For example, the CSS class and CSS ID are non-translatable, but title string and query parent location are.
If you need to make the visual appearance different for a different translation, you can always fall back to creating a new layout and mapping it to a specific language.
Block plugins
In earlier versions, if a developer needed to implement a block very similar to an existing generic or custom block, the only way to do that was to copy and paste the whole thing and make the changes additionally. Since this was not an efficient way, we are now introducing block plugins which should reduce the amount of code needed for such use cases.
Imagine you need a block that is the same as the generic grid block, but you just need to add a parameter for the heading string. So far, changing the Twig template (for block view) has also been available, but there was no way of storing that heading string. As a result, copying and pasting the whole block code was the only solution. With Netgen Layouts version 0.9, you will be able to create a block plugin class which defines the heading parameter and adds it to the existing block. You will also be able to remove an existing parameter and even override the dynamic parameters.
To give an example: we reimplemented three parameters as block plugins: “CSS class”, “CSS id” and “Wrap in container” and configured it for all blocks. Also, check out our documentation page on how to implement a block plugin.
First successful launches by early adopters
In the previous post about Layouts, I mentioned there are other agencies doing pilot projects with Layouts. I am happy to report that their first project went live during October. Congrats to Infolox for releasing the first site with Layouts! :) We will tell more about their story as soon as we can.
In the meanwhile, you can also be an early adopter. If you have a suitable project that’s about to start, reach out to us to discuss the possibilities. Possible suitable projects:
- Projects using eZ Platform
- Sylius projects might be interesting as well if they have a significant content part (implemented on eZ, Contentful or some other way)
- Contentful projects with the front part (head) done with Symfony/PHP
- Projects that are not simple from the layout perspective and where Layouts can provide significant value, like:
- reusing the same blocks on different types of pages
- managing many layout combinations
- easily changing things along the way, from development to maintenance phases
- Projects that don’t have many sites on a single installation, until we implement the Layout mappings groups
PoC integration with Contentful, a headless CMS
While building Layouts, we are constantly making sure that the product is generic enough. For this purpose, we use Sylius, an e-commerce solution and a relatively different system from eZ, our default CMS for building websites. Recently, we decided to integrate one more system to take Layouts even further – Contentful.
We chose Contentful for these reasons:
- It is a headless CMS and can be integrated with Layouts loosely via REST API, as opposed to the tight coupling with eZ and Sylius
- It still has a good PHP SDK and Symfony support, so we don’t need much time to build the integration
The proof of concept is now operational and ready to be tried out on the first smaller project we encounter!
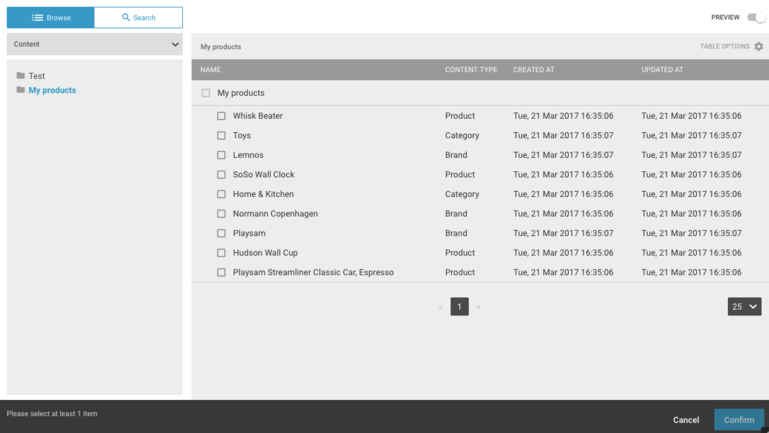
Browsing and selecting entries from Contentful
Already working on version 0.10
The work on the next version has already begun. And no, it is not the 1.0 version yet. :)
These are the features that will be implemented with the 0.10 release:
- Paged collections – a prerequisite for building Ajax-based paging for blocks and load more buttons. They will bring a bit of breaking changes in how queries are built, but clear upgrade instruction will be provided.
- Export and import of layouts – a simple layouts export to JSON and import of the same JSON format while creating a new layout. This is super-useful in the various phases of the site where there are more instances like staging, production, etc.
- eZ Tags based query for the eZ Publish/eZ Platform integration – a new query that is based on the default eZ query, but with the possibility of filtering content based on tags.
v0.9 webinar
A few days ago, I did a webinar about Netgen Layouts version 0.9. Accidentally, it was not recorded at first due to technical difficulties, but I replayed it so you can watch it on our YouTube channel.
For further Layouts news and announcements, please subscribe to the dedicated newsletter. If you want access to a demo or have a potential pilot project, drop us a line!