When we started to build Netgen Layouts, we set before ourselves two main requirements: to use Symfony as the baseline and to make the interface for the page layout management more powerful and easier to use. However, as the development progressed, the main idea about Layouts grew with it. The release of the version 0.8 is another big step towards its realization.
We also wanted to offer it to others in the eZ community who had the same needs as us.
Recognizing the potential
As the development progressed, the main idea about Layouts grew along with it. We recognized the potential of Layouts – it was more than just an eZ Flow replacement. We realized Layouts could be something bigger, something that could significantly improve our efficiency, change our design and development process and make it more iterative and, in the end, offer a shorter time to market.
We decided to aim higher, although not setting any specific heights. :) The scope of the MVP version was redefined to focus on implementing all features that were important to explain the Layouts’ capabilities. All features that were not necessary for demonstration purposes were pushed to the backlog. But, even though the features set was limited, we still wanted to use Layouts on real projects as soon as possible.
After reaching MVP milestone in the summer of 2016 and preparing a demo site built with Layouts we shared the Layouts story for the first time. Since then, we released a Netgen Layouts introduction video and, what we are especially proud of, a couple of tutorial videos – check them out on our YouTube channel.
After the summer, the focus was on demonstrating and showcasing Layouts wherever we could to get as much feedback as possible from the industry and validate our idea. By the end of the year, we presented the MVP to many people, from the eZ community and beyond. Almost everybody recognized the potential Layouts had, they had lots of ideas on how to improve it and discussed possible use cases. All in all, we got a really great and useful feedback.
Dogfooding
At the same time, we didn’t waste a minute to use it ourselves. We started our first projects with Layouts at the end of summer 2016. Naturally, issues popped up very soon. It’s one thing to build something imagining the features, but a completely another to use it in a real project and in that way validate its capabilities. Lots of small improvements were made, the focus was returned to the features that were previously delayed, and some new needed features arose in those first implementations.
Here is a short list of most important things we implemented after the MVP release:
- Container blocks (blocks that contain other blocks) which offer the possibility to arrange blocks into columns or some other custom arrangements.
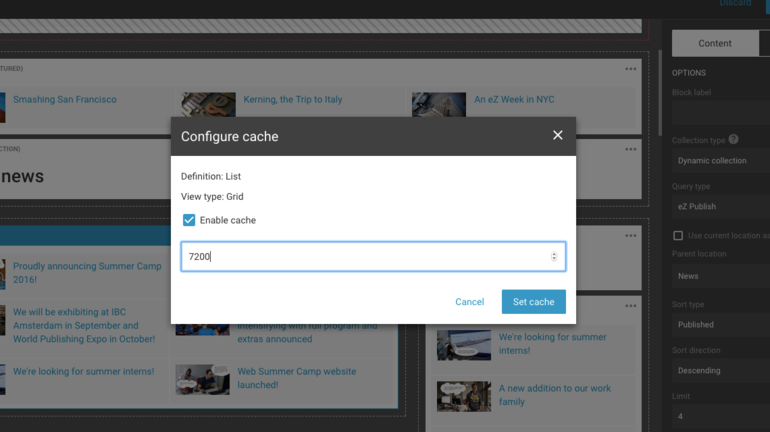
- The possibility to configure blocks to be rendered as ESI fragments and set their own caching strategy and TTLs.
- The possibility to clear Varnish caches for layouts and blocks manually.
- Basic user roles to differentiate between superusers and editors.
- Better integration between the CMS admin interface and Layouts, making it possible to access applied layouts from a specific content, like landing page or article.
- Various UI improvements for easier layout and mapping management.
- Many more small improvements.
All in all, Layouts started to gain traction on real projects and we soon made it a part of our default setup.
Releasing version 0.8
Earlier this year we made the first tag, version 0.7. We didn’t start with 0.1 as we were way ahead in terms of features. Version 0.7 felt like the right number :)
Few days ago we released the version 0.8. It brings all the abovementioned features and is better equipped for handling real projects. It is now possible to separate a Layouts administrator user from a Layouts editor user which can only manage blocks inside layouts but can’t reorder mappings. Also, in the interface, blocks can be set to cache independently from the rest of the page with the desired TTL which should come very handy for sites with more traffic. It is possible to purge layout and block caches manually from the interface as well.
Along with this version, we released the technical documentation. It is far from perfect but should be a good place to start for developers using Layouts.
Interesting to mention, we did some proof of concepts with Layouts but with no eZ. It was mostly around Sylius which is a good example for the integration given it is a Symfony-based e-commerce system. In this case, Layouts works on the Sylius installation and is integrated into the Sylius administration interface, the product can be manually picked with the Content Browser, etc. The work was demonstrated by Edi at the recent Sylius Croatia meetup in Zagreb.
What’s next
After releasing the 0.8 version, we are now ready to tackle more features from the backlog. Here is a list of important things we will be focused on, roughly sorted by priority:
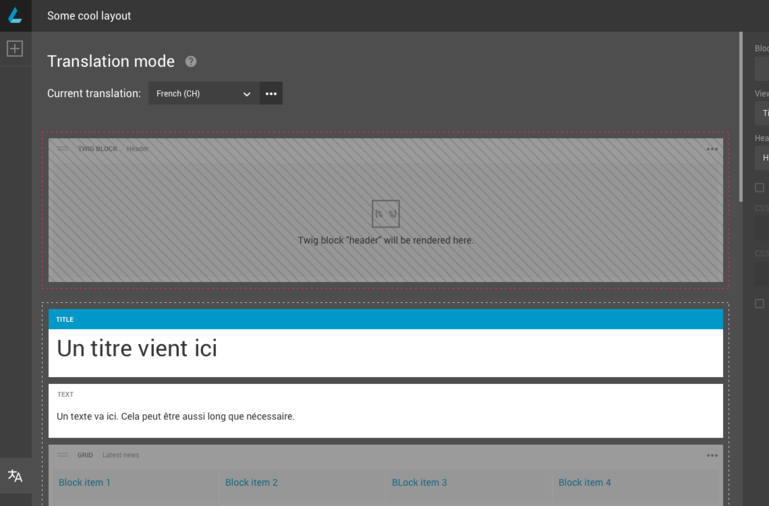
- Translations. This is a must for any multilingual site. Although it is possible to circumvent this with the current version by either creating additional layouts for each language or using all labels as content from the backend, we think those practices are not good enough in most cases. We are currently implementing a simple way to translate block labels and parameters so that layouts are not multiplied just because of the language.
- Changing of layout types. Once the layout is created, its type is set. Currently, there is no way to change the type (which defines the template for rendering) for existing layout, but this option will be implemented very soon.
- Ad-hoc content. There is a frequent need to create ad hoc content for a specific page that is not going to be used in any other page and it mostly consists of intro, image, link, bulleted list, and similar. The current way is creating such content beforehand, then using it as items in the blocks. However, this is quite inefficient and time-consuming.
- Layout mappings groups. This should help with organizing the mappings when dealing with complex multi-site installations.
There will be other smaller fixes and improvement, of course, but these four features will keep us occupied in the following months.
Pilot projects by other agencies
We are happy to report that a few other agencies, our early adopters, are already building their first projects with Layouts. With the version 0.8, Layouts are now suitable for a wider set of projects.
What kind of projects are good candidates?
- Projects using eZ Platform (as our main focus are still eZ projects).
- Sylius projects might be interesting as well if they have a significant content part, either implemented on eZ or some other way.
- Projects that are not simple from the layout perspective and where Layouts can provide significant value, such as news and media portals. With projects having simple layouting (e.g. a blog) with not too many blocks and no reusable blocks, Layouts are an overkill. However, for projects that have the same blocks on different types of pages, where there are more layout combinations, and that need to be flexible to change things along the way, Layouts start to make sense.
- Projects that don’t have many sites on a single installation, until we implement the already mentioned Layout mappings groups.
The future
If you check the Labs and Blog pages on our website and our Github page, you will notice we have a lot of open-source code. We are firm believers of sharing with the community and it proved to be an excellent driver for our business.
We have so far invested thousands of hours and all of our expertise gathered over the years in building Layouts. It is not just a simple bundle and we need to treat it as a product and make it sustainable, as well as make a business model for it.
After a lot of researching, thinking, and discussing, we have decided to go for an open core model. It basically means we plan to open source the core part of the Layouts and sell additional features and components. The aim is to provide Layouts to the whole market so people can try it out and use it on their projects for free. Non-free features should not be needed on small projects but should make sense to purchase for bigger projects. This way, bigger projects should make the product sustainable.
More details about the business model will come out when the time comes. At the moment, we are still focused on the pilot phase and refining the product. Once we are ready we will go open source, but no specific time is set yet, it will happen when we are ready.
For further news and announcements please subscribe to the dedicated newsletter.
If you want access to a demo or have a potential pilot project, drop us a line!