For the last 15+ years, we help the Web to be better for users and easier for site builders like us. Recently, we open-sourced our complete stack for building Symfony-based web sites on top of eZ Platform.
This story started around 10 years ago. We were doing many projects with eZ Publish 3 and 4 (now called legacy) but realised that we repeat a lot of work on every new project we do. Even though back in the days eZ Publish had a lot of built-in features, still, some often needed things were missing.
So the idea was born to make a boilerplate installation that will have these features ready for new projects. I am quite sure that other companies using eZ implemented a similar idea as it was necessary for being efficient and competitive, but our setup survived for so many years and overcame difficult evolution from eZ Publish 4 to eZ Platform.
What is it?
Netgen Stack for eZ Platform is a ready-to-use solution for almost any eZ based project as it incorporates many extensions and best practices from our 15 years long experience with eZ.
It has:
- the most recent eZ Platform version (at the moment it’s 2.5, should be ready for v3 as well)
- battle-tested set of content types
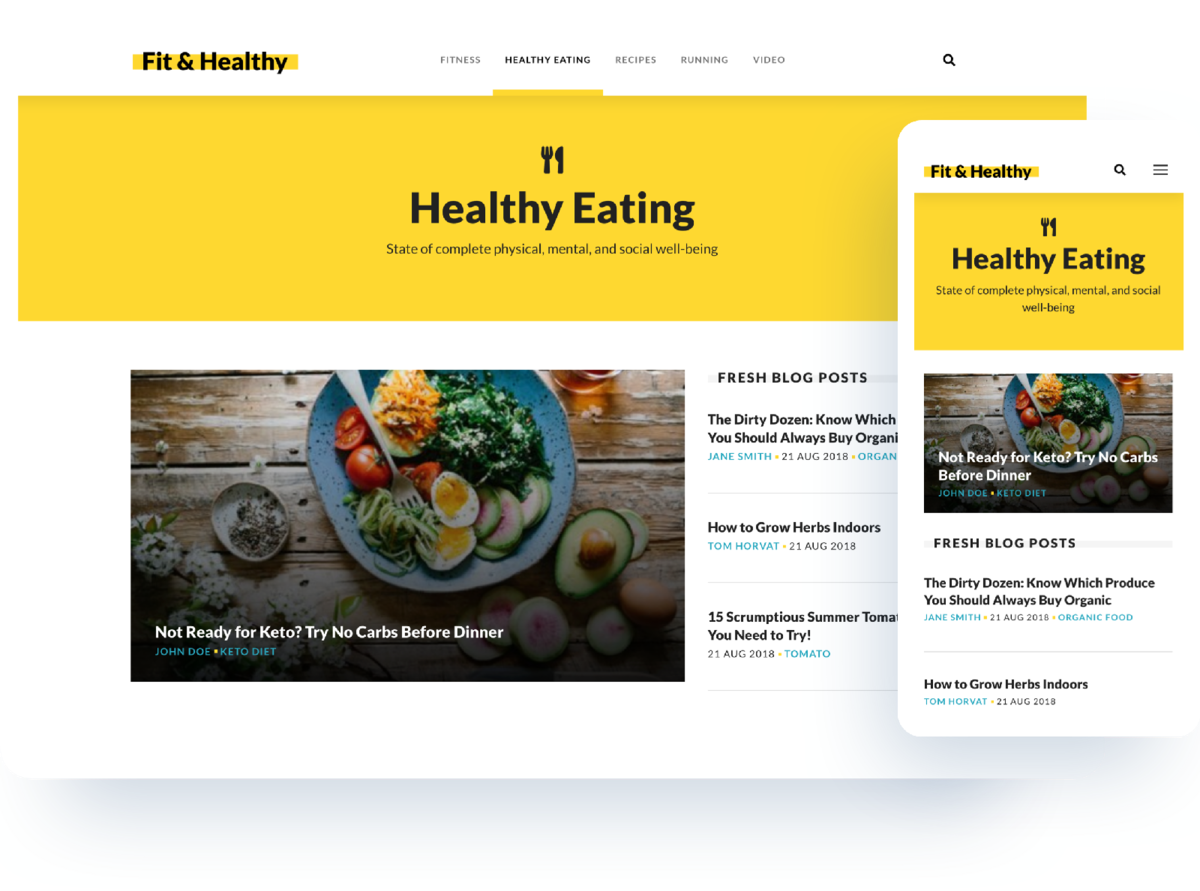
- responsive demo (an example media portal) with typical, ready-to-use, blocks and layouts
- Netgen Layouts open-source version (enables editors and devs to manage site layout structure)
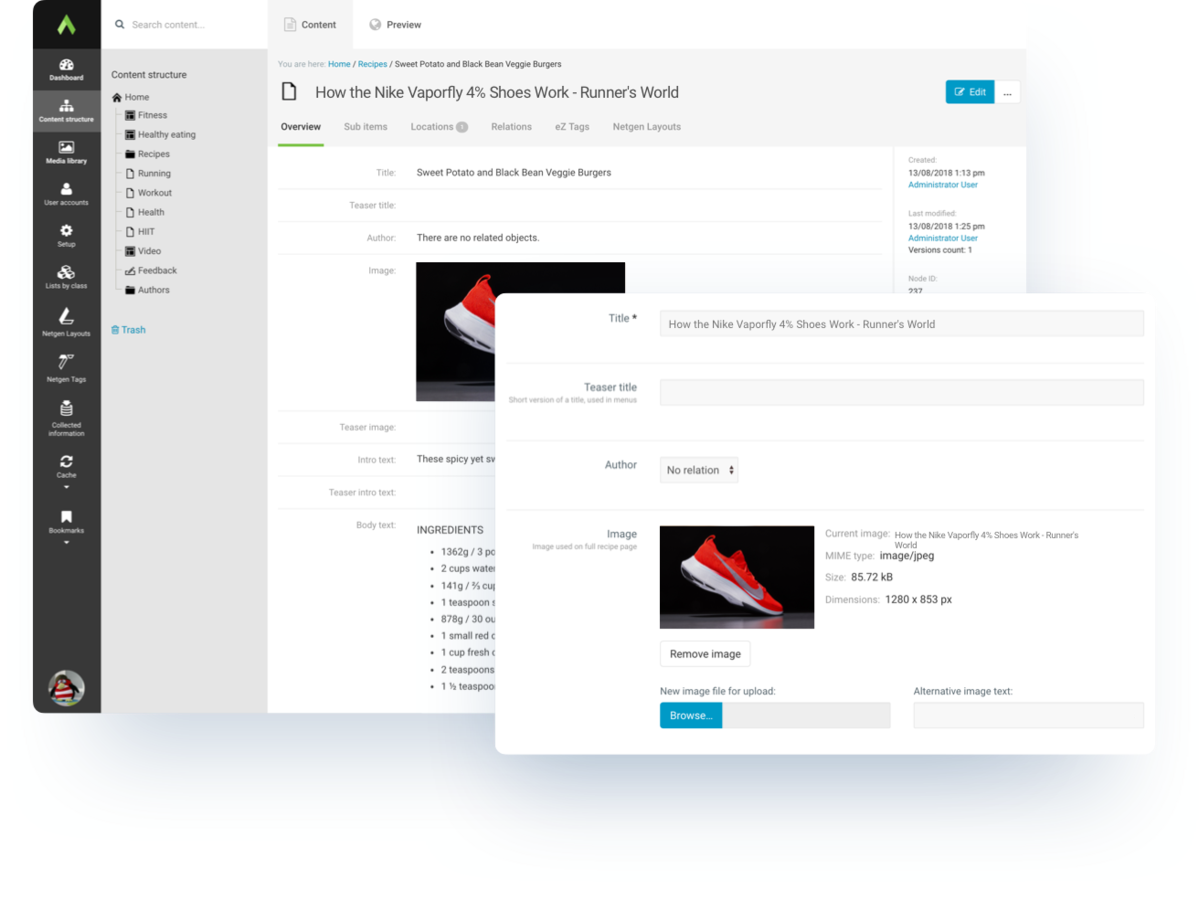
- Netgen Admin UI (with legacy bridge)
- many useful bundles from the community and from us, like Site API or Netgen Tags
- front asset configuration with Webpack/Encore
The demo site we have built showcases the whole Netgen Stack, so it doesn’t just provide a boilerplate for a new project but also gives many examples of how things should be used or built. It is open-sourced on our GitHub and you can try it out easily.
Proven content model, SEO ready
Since 2002 eZ is known for its content model flexibility – it is possible to set up custom and rich content model for each project and extend it when needed. This is one of the main reasons we started to use eZ in the first place. However, default eZ installation comes with some content types which proved to be inadequate for our projects. So, besides some default content types (image, file, user and user groups), we created a set of our generic content types which are usually needed on your average project. They include:
- Content pages (generic article, news article, blog post, topic)
- Media content (video, gallery, audio)
- Structural pages (frontpage, landing page, category, container)
- Content pieces (banner, author, menu item, shortcut)
- Helpers (site info, HTML box)
Full page content types are equipped with:
- SEO features like metadata, short/long titles, URL text
- Cross-linking features like related multimedia, main topic and tags
- Set of templates for full and other views, Bootstrap 4 based
There are many use cases covered with this content model:
- Creating rich banner/teaser blocks to internal or external content for frontpage and landing pages
- Creating category and topic pages with featured content and configurable fetches
- Having containers for segmenting content in the backend but with no full page
- Building multi-level menus
- Creating feedback forms with built-in “collected info” feature
- Managing general site information via one site-info object
By the way, techniques described by Jani Tarvainen from eZ Systems are implemented in our stack.
User workflows with GDPR features
Alongside standard features like login, logout, forgot password and register we also cover typical GDPR features:
- Consent for anonymous users, pluggable
- Expiry scripts for collected info data
- Removal/anonymisation of user data
Powered by Site API
The frontend was built with our Site API for eZ Platform and uses it by default. There is plenty of information about Site API in Petar’s blog post published a year ago. Even if you will not use our stack, it’s a great resource for Site API examples. Just look at the simplicity of showing related authors:
{% if not content.fields.authors.empty %}
By
{% for author in content.fieldRelations('authors') %}
<a href="{{ path(author) }}" class="article-author">{{ author.name }}</a>
{% endfor %}
{% endif %}Additionally to these simple content traversals in Twig and PHP, Site API offers a lot more:
- FilterService to fetch the content from the database even if the storage engine is Solr
- Handles multiple languages in a completely transparent way
- Provides a set of built-in configurable query types
- Prevents a site from crashing due to field inconsistencies
- Makes development execution faster by rendering content without subrequests
- Etc.
All in all, it makes our implementation work 30-40% more efficient and empowers front-end developers to do a lot by themselves. Check out the Site API documentation for more info.
Netgen Layouts preinstalled
Even with all the other things we bundled, our Stack would be a great starting point for most eZ projects, but add to that our flagship product — Netgen Layouts — and you get some superpowers like providing site editors with management features that reduce the daily load on developers. A direct benefit is lower TCO in the long run!
In case you don’t know, Netgen Layouts is a Symfony based, open-source generic site-building application with commercial addons. Our stack bundles the open-source version, but it is easy to scale up to the commercial version if necessary. Also, due to the decoupled architecture, it can integrate other systems like e-commerce, PIM and DAM. We already have a working integration with Sylius e-commerce, for example.
Learn more in my previous blog post about Layouts version 1.0.
Netgen Admin UI
Yes, we are still using our improved old administration. It all started in 2015 and the best way to explore the story is through my blog post on admin interfaces. We open-sourced it in 2017, mostly to help the community with older projects, to make the migration to the new stack easier.
Although the eZ Admin UI v2 significantly improved the architecture, performance and (re)introduced a lot of features, we are still not using it by default as most of our clients have existing eZ installation and the new Admin UI is still a bit lagging behind feature-wise. We hope the gap will close soon.
On the other hand, if the new eZ Admin UI v2 is satisfying your needs, you can use it with our Stack, it's installed of course. The only thing you need to do is to migrate all existing XmlText field types (old rich text) to new DocBook based field type (new rich text), for which there is a migration script provided by eZ.
Cloudinary support with Remote Media bundle
Albeit not installed by default (yet) we think it’s worth mentioning that it is straightforward to install our Remote Media bundle which supports Cloudinary. It will replace the image field type with the remote media field type and move the media files to the cloud. There are a few reasons to do this:
- Cloudinary processes images to create aliases which offloads a lot of processing power from your webserver to the cloud
- It offers additional features like cropping each image alias separately, automatic cropping based on faces and many more
- It has a CDN to serve media files so your web server spends less traffic
- It makes it way easier to spin off new instances (for testing, development, etc) as storage is in the cloud
To summarize, it’s a DAM in the cloud, and our integration leverages its power. Learn more in Ivan’s blog post about open-sourcing the Remote Media bundle.
Using Netgen Stack
To make the most of the Stack you need to make your designers aware of some important concepts. As we leverage eZ content model and Layouts, it makes sense to design your site with atomic principles in mind. To help you with that, we created a pattern library for the demo site just to give you some examples. The pattern library explains and shows all the visual pieces that later we have implemented in the demo.
A good starting point for developers is our documentation for Layouts and Site API. The Stack itself doesn’t have any special docs yet, except installation instructions, but we plan to improve that in the near future. The best way to learn is actually to install the demo media site, check how we have built it and how we are using all the components.
There are 2 options for installation – with or without demo data:
- Use the standard way by installing it locally like any other eZ instance
- Use docker with eZ Launchpad
You can also request a demo instance (you get to try Layouts commercial features).
Once you start using it, you will appreciate a lot of small things that come in handy, such as:
- Webpack/Encore frontend asset building
- Performance improvements when developing (not using subrequests brings faster rendering and smaller profiler cache)
- Filter service to bypass Solr
- Sentry support
- Commands like database dump, image alias generation, ...
Main parts
Here are the main parts of the demo application, available as Media Site on Github.
eZ Platform |
Great CMS and a great framework |
Site API for eZ Platform |
A productivity layer for eZ, makes developers life easier, shortens project development time and makes eZ Platform more accessible for non-PHP devs. |
Netgen Layouts |
Empowers non-devs with layout and block management, enforces design standards |
Netgen Admin UI |
Improved legacy eZ interface turned into Symfony app |
Netgen Tags bundle |
Well known taxonomy management for eZ |
eZ Platform search extra features bundle |
A lot of small improvements for search |
Netgen Site Bundle |
All core features of the Stack with really nice “Fit and healthy” demo data |
Generator and installer bundles |
Installing and generating the project |
Information collection bundle |
Good old feedback form support |
Extra field types: |
SEO support, a better selection field and support for dates from 1900 |
Opengraph bundle |
Facebook Opengraph support |
OPTIONAL: remote media bundle with Cloudinary |
DAM in the cloud |
Proven
Although just recently open-sourced, our Stack is being used for many years on many projects. Being it a German media portal with 40M page views per month, a Swiss manufacturer with sites for 47 different markets, a Croatian beverage brand or a Norwegian industry group.
It is also not used just by Netgen – several other companies are already using it to get things done faster.
Future
We are improving the Stack constantly on various levels. Currently, there is progress going on several fronts:
- Layouts are getting a preview and some other UX improvements soon
- Remote Media Bundle new version that will support eZ Platform UI v2 and have some new features is soon to be released
- Site API is getting named objects, configurable redirect handling and various small improvements
- Information collection bundle is also getting support for eZ Platform UI v2
- Search extra bundle will get spell checker suggestions
- etc.
The important step will probably happen next year when we will finally try to lose the need for legacy kernel and legacy bridge.
We are open for feedback and pull request, as always :)
Join us on our Slack or star our Netgen repo's and Netgen Layouts repo's. Follow us via newsletter, Twitter, Linkedin, Facebook.
If you would like to hear more about Netgen Stack, watch our webinar