Our core vision with Layouts was always to simplify site building and make it easier for editors to create ad-hoc pages like landing pages or campaign pages.
We've launched a new version of Layouts which introduces several exciting features, bringing us much closer to that reality. We hope you enjoy using them as much as we enjoyed building them.
About Layouts
In case you don’t know, Netgen Layouts is a Symfony based solution that can be used in your web solution, shop or site to create and manage pages. You can use the default set of page blocks, create custom ones and connect them with one or more content sources. You can also integrate Netgen Layouts in the admin interface of your solution and make it easier for your editors to build new pages and change existing pages regardless of type - homepages, landing and campaign pages…
We use Layouts as an important part of our Netgen stack for Ibexa CMS and in Sylius based projects. Our partners use it in similar ways or integrated into their own solutions, for example - Omnichannel box by Infolox.
What's new with 1.4
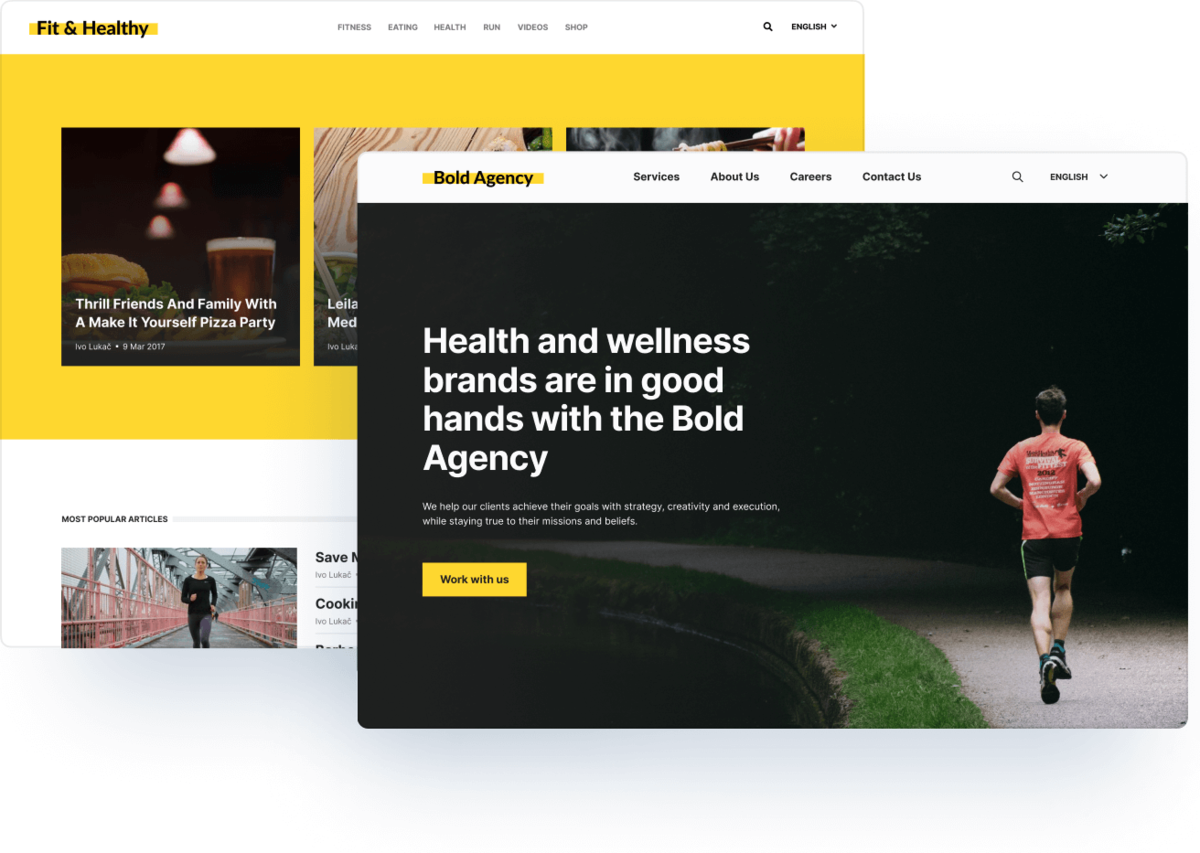
With this new release we’re introducing Component Blocks. It is a missing link between complex blocks like grids and lists which can hold a collection of content items, and basic elements like titles and buttons. To showcase this new functionality we designed and implemented an additional demo site - an example of a corporate site for a fictional “Bold Agency”.
The existing preview mode has also been enhanced. Thus far, the preview mode was just that - a preview with no possibility of modifying/editing anything in the layout while in preview mode. The new version starts the process of turning the preview into a much more powerful tool where you can see applied changes taking place live, before you actually publish.
These features are part of a bigger initiative to simplify site building started last year, when we released a wizard for creating a layout for a single page from the Ibexa CMS context. Besides these two big new features, there are also several smaller novelties that will make Layouts based projects a breeze.
Component Blocks
This feature was in the works for quite a while. We called it many names: widgets, blurbs, etc. The important thing is that it's finally here. It fills the gap between basic blocks and content items collection based blocks. The most important concept of the component blocks is that they are bound to only one content item. This content item needs to be somehow stored and, as a part of our release, it is stored in Ibexa CMS. To implement these kinds of blocks for other content sources (CMS-es, etc.) should be fairly straightforward with the existing component blocks as an example.
While working with Layouts and Netgen Stack for Ibexa over the years we experienced building many different web sites and pages. Some were super easy to make, like home pages for media sites, etc. But we struggled with pages that don’t pull content from other pages, but rather consist of various pieces of content in various styles and forms. It was possible to build that kind of page with a grid and lists block types but in some cases they were cumbersome to maintain.
We needed something simpler.
Enter Component Blocks! Specifically, 6 blocks used for most common content types that you can easily use as prebuilt parts of your webpages:
- Hero
- About
- Features
- Logos
- Quote
- Lead
Each of these blocks is related to Ibexa content type and after putting the block in a layout it is possible to:
- Create new content item of that type (under a configured Ibexa folder)
- Find an existing content item in Ibexa
Each of these blocks have their own block views (twig templates) which are easily overridable. It is also very simple to add a new kind of “component” block without PHP development.
As already mentioned, it is also possible to create similar “component” blocks that store in some other storage or CMS - but that requires some additional development.
To showcase our new blocks we created another demo site on the same instance as the existing demo site. As opposed to the existing demo which showcases the imaginary “Fit & Healthy” media portal, the new demo showcases a small corporate web site for an imaginary agency called “Bold”, featuring all 6 Component Blocks.
With Layouts 1.4, you'll also be able to immediately use these easily adjustable pre-built site templates and components to help you launch your site content in minutes for two types of websites:
1) Media/publishing (multiple content pages, news, video, single site/single language, grid-based category pages and lists)
2) Corporate (streamlined site content, prebuilt landing pages, out-of-the-box multi-site, multi-language options)
During the design process of that site we prepared a design in Figma which has all variations of all “component” blocks. This design is a great example of how to design for Layouts and could be used as a starting point for new projects. If you would like to use this Figma design, please contact us.
Editable Preview
We first introduced the preview as a quick way to check if everything looks good on a page before actually publishing the layout. This proved to be useful but presented a less-optimal user experience. We wanted it to do more and make the preview more interactive.
With the new version, you are able to change the block parameters while in preview mode. There is now a block configuration panel on the right, same as in the edit mode. Changing block parameters will refresh the preview instantly.
You can now also add new blocks by clicking on the “Add” button on the bottom of each block. New block will be placed under it. In future versions we plan to add even more actions, like moving and deleting blocks.
And more…
While working on those 2 main features, we also made many smaller improvements:
- Two more types of list block for collection of content items: Zig Zag and Accordion are added to the Ibexa based demo installation
- Introduced to the Ibexa based demo installation (not directly related to Layouts)
- The Enhanced link field type for Ibexa which handles all fields needed to make a link (internal or external)
- Layouts now supports PHP 8 and Symfony 6
- The demo site instance is now based on Ibexa 4
Installation and upgrade
Upgrading is simple. The only thing you need to do besides the usual composer changes is to add a few lines in your base template to make the preview work.
https://docs.netgen.io/projects/layouts/en/latest/upgrades/upgrade_130_140.html
If you’re just getting started and want to try it out there are several options on the web site:
https://netgen.io/layouts/for-developers
For a full-scale demonstration the best thing is to try our Ibexa-based demo:
https://docs.netgen.io/projects/layouts/en/latest/getting_started/install_new_ibexa_oss.html
If you have an existing Ibexa installation you can also add Layouts on top of it, but it will not feature the demo content:
https://docs.netgen.io/projects/layouts/en/latest/getting_started/install_existing_project.html
To learn more as a developer how to integrate Layouts with your solution check the SymfonyCasts tutorial.
Watch the webinar
Additionally, if you want to see the new features in action watch our recent webinar.
What’s next
After this new release, we will be focusing on:
- Continued improvement of the preview mode by adding the possibility to move, configure and delete blocks, add new blocks, making the preview mode usable as the default edit mode
- Based on new projects, we will likely consider adding more types of “component” blocks
- Possibly supporting “component” blocks on other systems like Sylius
We're looking forward to see what you build!