The result of a long journey — a new version of Netgen Stack for eZ Platform based on eZ Platform version 3 — is released with no legacy dependencies. It is available for installation and beta testing.
Last year in October, I wrote this in the post about Netgen Stack for eZ:
“The important step will probably happen next year when we will finally try to lose the need for legacy kernel and legacy bridge.”
I’m really, really happy to inform you that this just happened :)
But, first, let’s go back a bit...
A long journey
eZ Platform version 1 was released at the end of 2015 and I invited the community to start contributing to the new system, so we could all help make it better and more usable. Besides our existing extensions like eZ Tags, we started working on several fronts where we had noticed big gaps between product capabilities and what we need in projects. As eZ Flow (a block management extension) was abandoned, we started working on our layouting tool, which debuted in summer 2016 as Netgen Layouts. Besides that, productivity with the new stack was much lower than with the legacy stack, so we started to work on the Site API for eZ Platform, also released in 2016.
Even though the community started to contribute, the eZ Platform 1.x had a big problem — its admin interface was not adequate. For that reason, we stuck to Netgen Admin UI - our refurbished legacy-based administration which we opensourced in 2017 to help the community advance with existing projects.
The end of 2017 brought the release of eZ Platform version 2 which offered a completely overhauled admin interface, based more on the Symfony framework, with the help of React components. It solved many issues and was much better than version 1, but some features that we regularly use were still missing.
After Layouts officially went open core in 2019 with majority of the product open sourced, we also open sourced the media-site 1.0 — demo of our complete Netgen Stack for eZ Platform.
It is a ready-to-use solution for almost any eZ based project as it incorporates many extensions and best practices from our 15 years long experience with eZ.
We and our partners are using it as a baseline when starting projects, not just as a demo. The media site 1.0 included the latest eZ Platform version and many addons necessary for a typical project:
- Netgen Layouts - for unparalleled block and layout flexibility
- Site API - for developers productivity
- Tags - for taxonomy management
- Netgen Admin UI - our customized legacy-based administration
- Set of proven content types
- … and many other bundles like information collection bundle, SEO bundle, etc.
Finally, in 2019, we saw the eZ Platform administration interface closing the feature gap and we started planning to make the switch — deprecating Netgen Admin UI and switching to native eZ Platform administration interface for new projects. This would also mean we would lose any dependency to legacy eZ Publish kernel and the legacy bridge. Finally :)
Earlier this year eZ Platform version 3 was released which was a good opportunity to make a clean switch. After we released Layouts version 1.2 two months ago, we focused on a full upgrade of the media-site project:
- Upgrading eZ Platform to v3
- Upgrading Netgen Layouts to 1.2
- Adding eZ Platform v3 support to all our bundles (Tags, Site API, Search Extra, Information Collection, Open Graph, ...)
- Removing legacy dependencies
- Migrating existing content (due to different rich text field types)
Beta version of Netgen Stack for eZ Platform v3 now available
The result is the new version of Netgen Stack for eZ Platform — media-site 2.0 — which is available for installation and beta testing. A nice side effect of that effort is that our other open sourced bundles are now supporting eZ Platform version 3 as well.
Besides the upgrade, there are few other news:
- We switched to Nova SEO bundle from the old Xrow MetaData
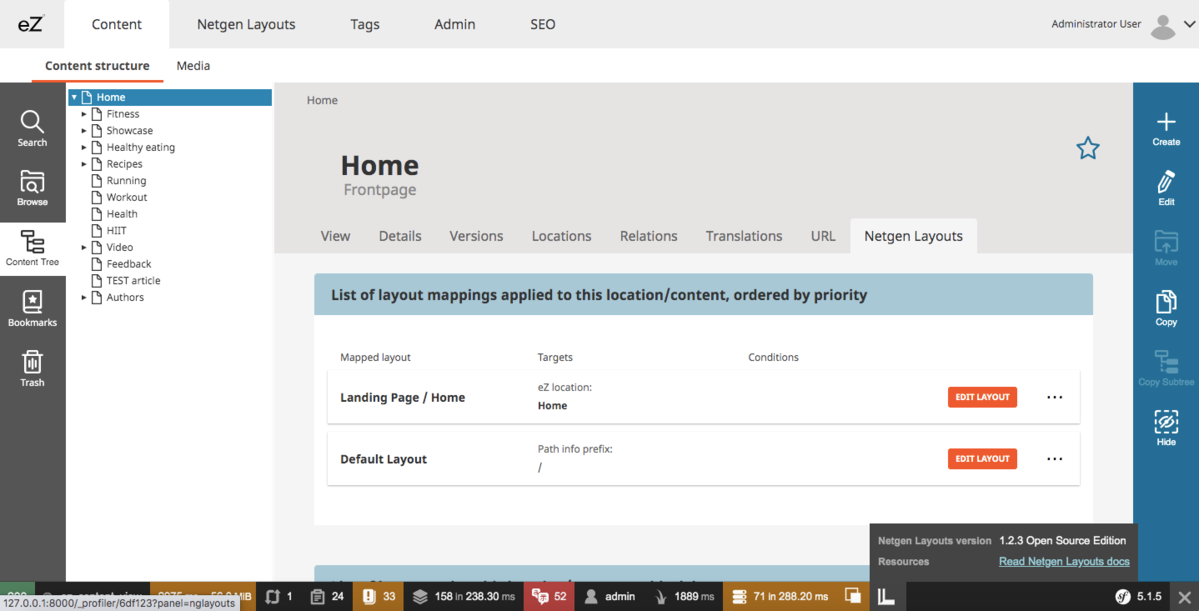
- There is a Netgen Layouts tab shown for specific content in the eZ Platform admin interface
- Deployer configuration added (also available in media-site 1.8)
Although Netgen Admin UI will not be a part of the baseline for new projects, it will still be used in many existing projects and maintained accordingly.
What's included
Here are the main parts of the Netgen Stack for eZ Platform 3.
|
eZ Platform version 3.* including Symfony 5 |
Great CMS and a great framework. |
|
Site API for eZ Platform |
A productivity layer for eZ, makes developers life easier, shortens project development time and makes eZ Platform more accessible for non-PHP devs. |
|
Netgen Layouts |
Empowers non-devs with layout and block management, enforces design standards. Since version 1.0 we added preview and export/import features among many other small improvements |
|
Netgen Tags bundle |
Well known taxonomy management for eZ |
|
eZ Platform search extra features bundle |
A lot of small improvements for search |
|
Netgen Site Bundle including demo content |
All core features of the Stack with really nice “Fit and healthy” demo data |
|
Information collection bundle |
Good old feedback form support |
Extra field types: |
A better selection field and support for dates from 1900 |
|
Opengraph bundle |
Facebook Opengraph support |
|
Nova SEO Bundle |
A great community effort by Novactive |
Try out the beta
There are 3 ways you can try it out, checkout out what is best for you.
1. The old school
Follow our install instructions.
In a nutshell, create the database:
CREATE DATABASE <db_name> CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_520_ci;Create the project:
COMPOSER_MEMORY_LIMIT=-1 composer create-project netgen/media-site --stability=beta
cd media-siteBuild assets:
yarn install
yarn build:dev
composer ezplatform-assetsConfigure the database in .env.local file:
DATABASE_URL=mysql://user:[email protected]/<db_name>Install eZ Platform:
php bin/console ezplatform:install netgen-media
php bin/console ezplatform:graphql:generate-schemaGenerate some image aliases (variations):
php bin/console ngsite:content:generate-image-variations --variations=i30,i480,i320,i160,nglayouts_app_previewRun the web application, the simplest way in Symfony:
symfony serveOpen the demo web, most probably using address: http://127.0.0.1:8000.
2. With eZ Launchpad
Install Docker and eZ Launchpad, a great initiative by Sebastian Morel, and get the demo up and running wit just few commands. Be sure to have the Launchpad version 1.8.1 or higher.
In short, create a project folder and inside run the init script (choose the standard install option):
ez init netgen/media-site 2.0.0-beta1 netgen-mediaGenerate some image aliases (variations) and admin assets:
ez sfrun "ngsite:content:generate-image-variations --variations=i30,i480,i320,i160,nglayouts_app_preview"
ez comprun ezplatform-assetsBuild front assets:
cd ezplatform
yarn install
yarn build:devStart all containers:
ez startYou should be able to open the demo web as specified by eZ Launchpad.
3. Request a demo instance
If you don’t have time to install it yourself, request a demo instance via "Try now" button. As a bonus you got access to Layouts commercial features.
Conclusion
After a long journey, now we have a baseline for our eZ projects which includes the latest versions of all components and no legacy dependencies. It also includes a great demo content and:
- flexible content management by eZ Platform,
- flexible layout management with Netgen Layouts,
- more productive development with Site API.
Feel free to give feedback / critique / comment, below or on Github, or on our Slack! Follow us via newsletter, Twitter, Linkedin, Facebook.