Recently, I had a project which required implementation of responsive tables. CSS basic rules are enough, usually, but in this project we had too many table heads so we needed a completely new solution.
After a few minutes of Google searching, a great solution by Chris Coyier, which I liked very much, popped out. But as easy and great as it seems, that solution was not perfect (and I am not saying that what I’m about to show you is). All of the table head names were directly hardcoded into the CSS file, which means, if the user wants to change anything it must be changed directly in the CSS file, which is not so good because it’s much complicated to maintain.
Following the link where I got the inspiration from, you can see how this code works and there is also a few more ideas on how to approach the responsive tables issue.
Make it dynamic
My solution was using the default CSS behaviour from CSS tricks, but I wanted it to be fully dynamic without the need to constantly change the CSS file. This can be accomplished by using jQuery.
How it works
All you need is a stable version of jQuery (you can download it, or use CDN instead) and trigger the script on the ready event:
$(function(){
$('.ng-table').ngResponsiveTables({
smallPaddingCharNo: 13,
mediumPaddingCharNo: 18,
largePaddingCharNo: 30
});
});There are 3 options you can change:
- smallPaddingCharNo - Set the max number of characters inside the current table cell, and add the 'small-padding' class on the current td (if the length of the characters is smaller than this number)
- mediumPaddingCharNo - Set the max number of characters inside the current table cell, and add the 'medium-padding' class on the current td (if the length of the characters is smaller than this number)
- largePaddingCharNo - Set the max number of characters inside the current table cell, and add the 'large-padding' class on the current td (if the length of the characters is smaller than this number)
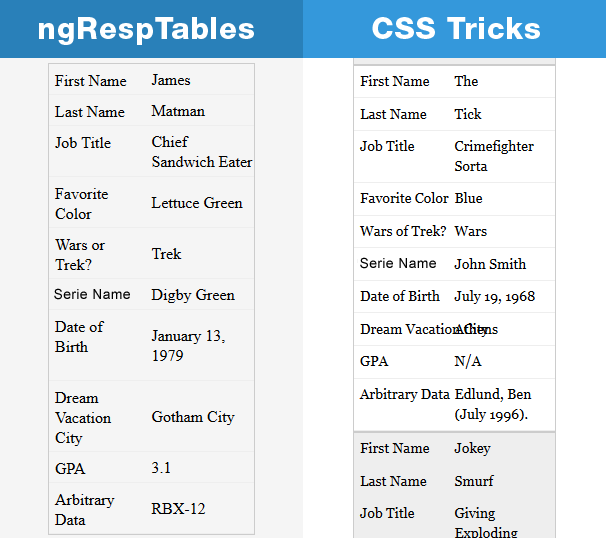
If you set smallPaddingCharNo to 13 like I did, then the small-padding class will be applied to all tds with a character length less than 13 (see the example at the previous image - “First Name” has 10 chars and the small-padding class has been applied).
To sum these options up:
- if the length of the characters is lower than 13 - add the small-padding class on td,
- if the length of the characters is greater than 13 and lower than 18 - add the medium-padding class on td,
- if the length of the characters is greater than 18 and lower than 30 - add the large-padding class on td.
I am not going to explain CSS and basic logic, because CSS tricks did a great job to explain how this CSS behaviour works, but I will show you where differences are.
As you can see from the picture above, paddings are added to each td, depending on the number of characters in the table cell. Custom paddings allow your content to be more flexible and if you have really long sentences, they will break the words into new lines.
Future work
Since this project is on GitHub, you can all contribute to it if you have new ideas or suggestions.
My plan is to rewrite the whole code in pure JavaScript, making it Vanilla, so it doesn't have to be jQuery dependent.
I hope you all like this code! Until next time.