Back in September we announced the version 2 beta release of our stack for eZ/Ibexa Platform. This was a big milestone as it doesn’t just support the new version of eZ Platform (version 3), but also loses the eZ legacy code and the Netgen Admin UI.
In the meanwhile we tested and tuned the release but also made some smaller improvements which were due for some time. With a little bit of incentive boost from Hacktoberfest we made an all team effort to implement a dozen of small changes that we regularly do on all projects and to make the development of new projects more efficient. We basically gathered useful improvements developed during our work on projects and returned it to the stack code base.
Two releases
We released two versions of the stack.
Version 2.0 is now out of beta (netgen/media-site/releases/tag/2.0.0) and brings all the new components and loses all the eZ legacy code:
- Symfony 5.1
- eZ/Ibexa Platform 3.2
- Site API 4.2
- Netgen Layouts 1.2
- Tags 4.0
- Search Extras 2.4
- Information Collection 2.0 alpha
- Open Graph 2.0
- Nova SEO 5.0 or higher
Version 1.9 brings evolution of the older version (netgen/media-site/releases/tag/1.9.0) which still might prove useful and includes all the improvements in the stack which were backported from version 2.0.
Improvements in the stack
Here’s what we had improved in no particular order:
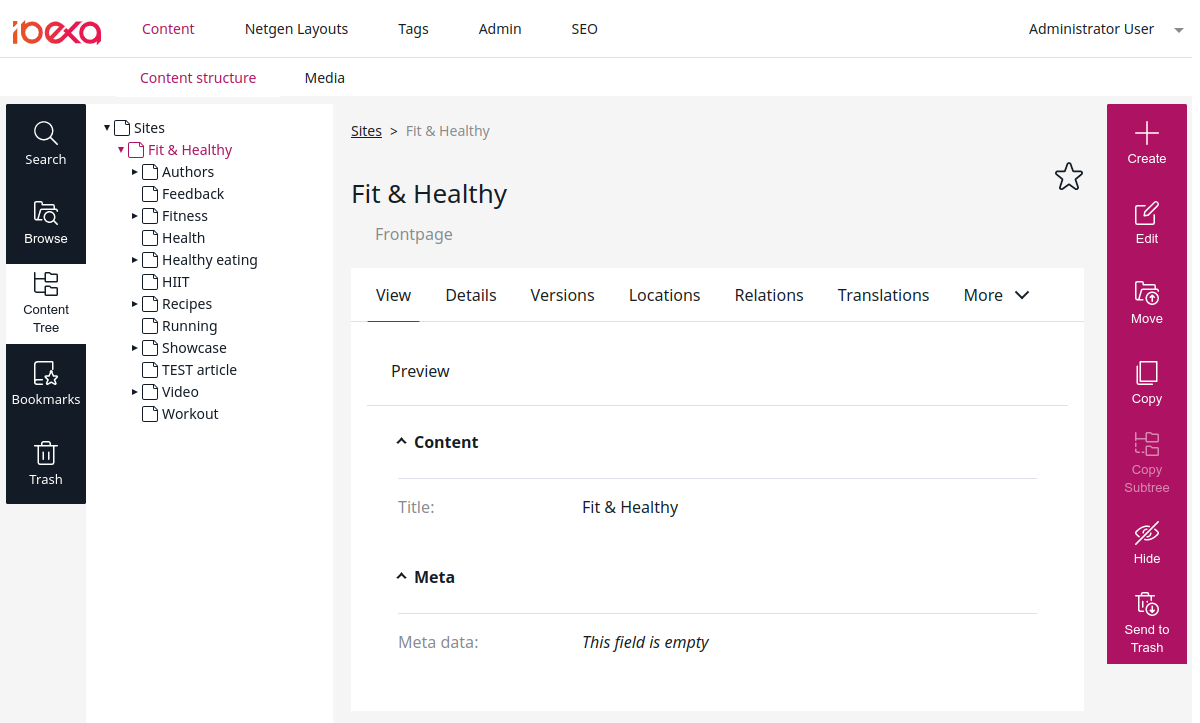
- For many years our default content organization was based on the famous node (location) with ID = 2 being the root of the content tree and used for homepage. As most projects tend to start or become at some point multisite installations there was always an issue with that kind of setup. So we finally made the “node 2” just to be the root node of the hierarchy and made a new home page node/location for the default site underneath it. Basically all content is now moved one level down to support very simple creation of additional sites clearly separated from the default one. Fun fact: the new default home page node ID is 385 which is the country calling code for Croatia ;)
- Using Varnish as a reverse proxy for eZ/Ibexa is necessary for any serious site to get good backend performance but it does require some caution. One of the things to take care of is not to generate too many variations of a single page or an ESI block. If there are too many variations then caching gets less efficient with too many requests going to the backend. There are use cases where variations are necessary but the most irritating situation is when the only difference is the selected menu item. So we implemented a javascript based active state highlighting in menus — a small change but very important to optimize caches in varnish
- Enhancing handling of menu items on deeper levels, enabling editors to create deep menu hierarchies with datatype and nesting level support.
- Enabling breadcrumbs by default on full views except on home page and landing page types
- There are some very nice features developed in the netgen/ezplatform-search-extra bundle but we rarely found time to demonstrate it in the stack until now. We took the opportunity to implement the spellcheck suggestions. This provides the “Did you mean … ?” functionality which shows up when Solr detects that the search term was misspelled.
- Similarly, there are tons of improvements done in the netgen/ezplatform-site-api bundle, focusing on developer experience. So one of the tasks was to refactor template code to leverage some of these new features and also to consolidate the template code by removing unused parts and reducing repeatable parts. For example we created the “related_content_link” macro which unifies creating a link for external link and internal relation. Also, check the query type usage for the ng_category type here and here.
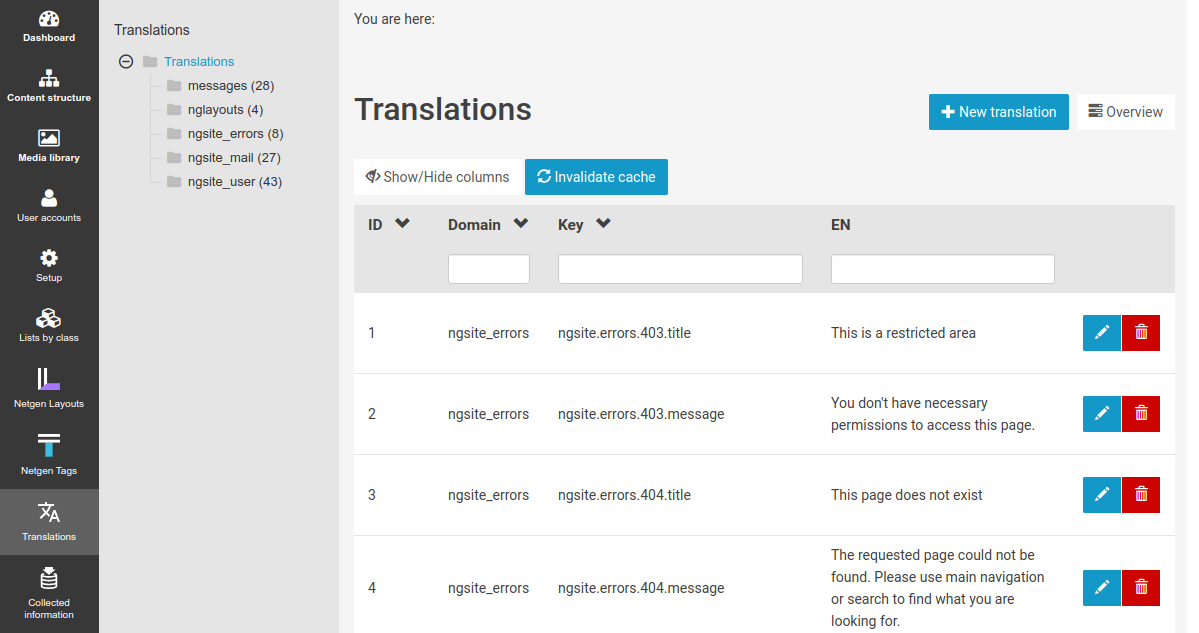
- Finally, we added the Prime Translation bundle but this applies only for the version 1.9 release as it works currently only inside Netgen Admin UI. Solution is based on LexikTranslationBundle and provides editors with a simple interface to translate labels.
These are not all changes, the full list of changes can be found in the list of latest closed pull requests in the repos: netgen/media-site and netgen/site-bundle.
Try it out
There are three ways you can try it out, check out what is best for you.
1. The old school
Follow our install instructions.
2. With eZ Launchpad
Install Docker and eZ Launchpad, and get the demo up and running with just a few commands. Be sure to have the Launchpad version 1.8.1 or higher which supports Netgen stack, kudos to Sebastian :).
3. Request a demo instance
If you don’t have time to install it yourself, request a demo instance via "Try now" button. As a bonus you got access to Layouts commercial features.
Feedback
Feel free to give feedback / critique / comment, below or on Github, or on our Slack! Follow us via newsletter, Twitter, Linkedin, Facebook.