A while ago, our partners at Keyteq decided not to support their own solution for hosting and transforming images anymore and came to us with an interesting idea. We jumped at the opportunity and created a bit more generic solution.
One of our partners, a Norwegian digital agency Keyteq, had their own solution for hosting and transforming images. A while ago, they decided not to support it anymore and came to us with an idea to reimplement the solution using a cloud service called Cloudinary.
We jumped at the opportunity and decided to come up with a little more generic solution together with our friends at Effectiva, with the idea of a feature that could, in the end, be reusable with different cloud providers.
With Netgen Remote Media bundle you get the out-of-the-box support for image, video, and file management on the cloud, seamlessly integrated with eZ Platform.
Why Cloudinary?
Cloudinary is a media management platform in the cloud. Even though it does support other file formats (you can easily deliver, for example, .pdf files from Cloudinary), its biggest strength is image management. It offers cloud storage, transformation prcessing and serves images via Akamai’s CDN.
Regarding the image management, the list of features is astonishing. Be it simple cropping, advanced manipulation, or delivery optimization, Cloudinary has it covered. The best thing of all, they offer a free plan that can satisfy your many needs, however, for a more complex project, one of the priced plans would be a better fit.
Netgen Remote Media field type
Enter Netgen Remote Media Bundle! This bundle fully implements the field type for eZ Platform as well as the legacy part for the administration interface. The main features are, obviously, the support for remote resources and the image cropping editor, which is integrated into the content editing interface.
It’s worth noting that there is no implementation for eZ Platform UI, only legacy administration and Netgen Admin UI are supported. Once the new, eZ Platform UI version 2.0 comes out, we will implement an interface for it as well. Until then, pull requests are welcome :)
How to use it
The installation is fairly easy: use Composer to require the bundle, activate the bundle and the legacy extension, and update the database with one new table. After that, you only need to add some basic config (the Cloudinary credentials) and that’s it, you’re good to go. :) For more details, take a look at the installation instructions.
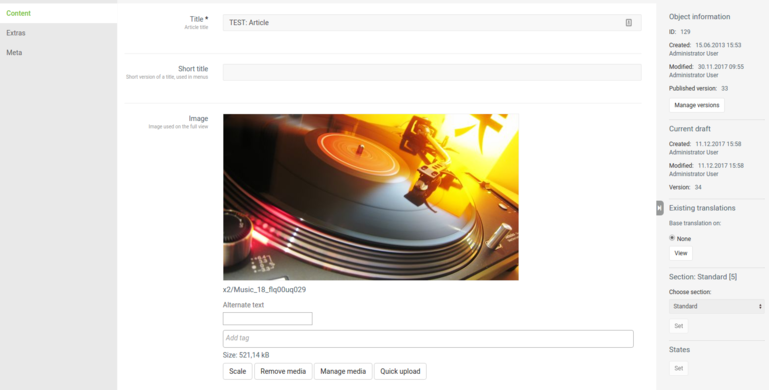
The next step is to add the remote media field to your content type and start using it. You can render the field, like always, with
{{ ez_render_field(content, 'image') }}Image variations
Without any additional configuration, the remote media field will always display the original image that had been uploaded to the Cloudinary.
However, you will probably need to have different variations of one image in order to optimize the look and feel of your web. To accomplish that, additional configuration is needed. The goal was to try and keep it similar to the original image alias configuration, with some additional goodies.
Example:
netgen_remote_media:
system:
default:
image_variations:
default:
full:
transformations:
- { name: crop, params: [800, 600] }
- { name: resize, params: [800, 600] }
- { name: quality, params: ['auto', 'best'] }
- { name: effect, params: ['art', 'sizzle'] }
- { name: format, params: ['auto'] }
formatted:
transformations:
- { name: transformation, params: ['namedTransformation'] }
frontpage:
small:
transformations:
- { name: fit, params: [250,250] }
full:
transformations:
- { name: crop, params: [1600, 800] }
- { name: fill, params: [1600, 800] }Image variations can be defined with different scopes. In this example, we use 'default', but you can easily replace it with your siteaccess or siteaccess group.
Furthermore, you can define the content type for which the variation should be available, or use the 'default', meaning the variation should be applicable to all content types. This enables you, for example, to have one 'line' variation for a blog post and one 'line' variation for an article, but they do not have to be the same, leaving your templates consistent.
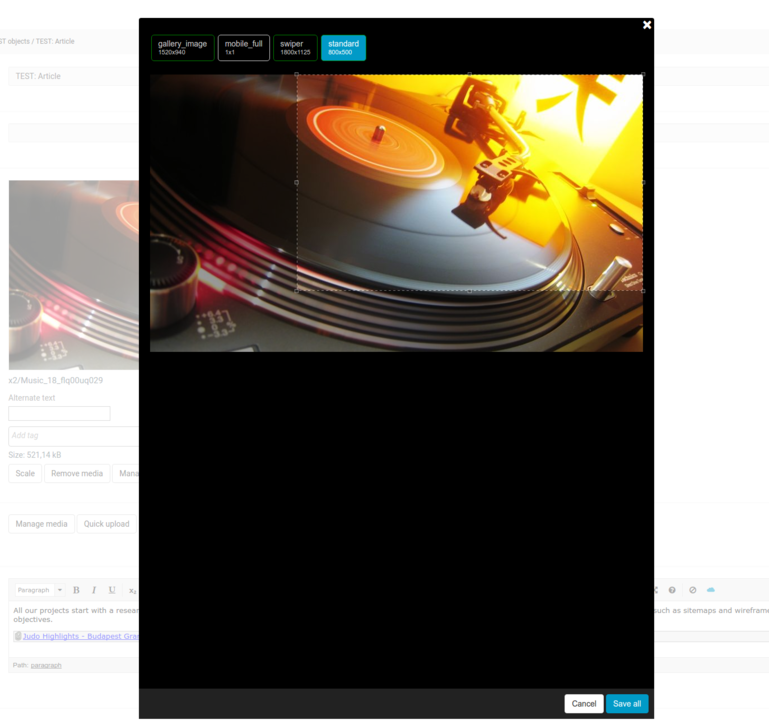
Any variation that has 'crop' transformation defined will be available in the admin interface for scaling to the provided dimensions.
If you want to render 'full' variation from the above example, do the following:
{{ ez_render_field(content, 'image', { 'parameters': { 'format': 'full' } } ) }}If for some reason you don’t want or need the configuration, you can easily pass an array with manually defined options:
{{ ez_render_field(content, 'image', {
'parameters': {
'format': {
'width': 240,
'height': 240,
'fetch_format': 'png'
}
}
}) }}The additional parameters you can pass to the function are 'alt_text', 'title', and 'link_href'.
Of course, some are only applicable to the image and video. If you render the field which contains the PDF file, only the download link will be provided.
Similar to 'ez_image_alias', you can also use 'netgen_remote_variation' to fetch the 'Variation' object:
{% set variation = netgen_remote_variation(content, 'image', 'article', 'full') %}Editor experience
One of the great things about this solution is that the editors are able to decide on the crop of the image directly in the editing interface of the content object. This enables us to reuse the same photo from the same field for different use cases. For example, in listings, or even for mobile, you might require a different crop of the image because you want to display the image in the different format. To get around the potential distorting of the image, simply crop the image:
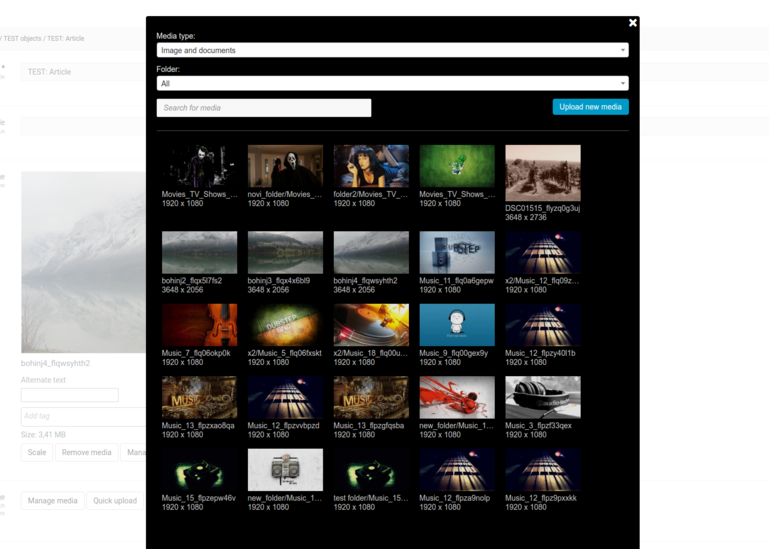
For selecting the image, we have exposed the listing of the media uploaded to the Cloudinary account.
You can select whether you want to browse and search images and documents, or videos and audio files. We support the one-level folders, meaning you can easily upload new media to a selected folder (or you can even create your own folder under root) and browse/search media under the selected folder as well. It is also possible to search by name (prefix search) or by tag.
Migration from eZ Image to Netgen Remote Media
We understand the migration to a cloud base solution might prove to be difficult for the existing projects. To ease this a bit, we provide two commands for your convenience:
- 'netgen:ngremotemedia:add:field'
- The command adds the field type to the content type.
-
Example usage:
php app/console netgen:ngremotemedia:add:field article remote_image 'Image' -p 7 - The above example would add a field with the identifier 'remote_image' and a name 'Image' to the 7th position in the content type with identifier 'article'.
- 'netgen:ngremotemedia:migrate:ezimage'
- The command migrates the value from ezimage field to the ngremotemedia field, uploading the image to the Cloudinary during the process.
The command lists content types which have both ezimage and ngremotemedia fields. It lets you select which content type to use as well as the source and target fields for migration.
Why use Netgen Remote Media?
The thing about having images in the cloud is that, in the end, it reduces the cost. Your server doesn’t have to be clogged with GBs of images and files, and the CPU doesn’t have to be spent generating image variations (aliases). Novactive went in a similar direction with their own bundle, although they just use transformations from Cloudinary.
When we first approached the project, we decided to go with a full-blown field type so that the media itself is saved in the cloud a and all transformations are done there as well.
Another benefit is that it also makes development easier. Developers don’t need to sync huge storage directories locally, they only need the database and they are ready to boot the site, together with the images. What’s more, by default, the transformed images are served from five different subdomains, making it possible for browsers to download the images in parallel, making the pages with a lot of images much faster (this feature can be turned off).
Although the current implementation only allows for the Cloudinary storage, we have tried to be careful to enable the implementation of other storage providers or DAM systems. Naturally, not all features will be available for all of them; that will depend on the functionalities provided by the selected system. However, it is our hope that we’ll be able to expand this solution with support for more than just Cloudinary in the future.
We have some more goodies coming up soon, and in the meantime we hope you’ll use Netgen Remote Media and give us feedback, either here or on GitHub.