Accessibility — or A11y for short — is often seen as a developer’s job, focused on clean code and technical checklists, but there’s much more to it. True accessibility also depends on thoughtful UX design that ensures everyone can navigate and use digital products with ease. By approaching accessibility through a UX lens, we can ensure that digital experiences are not only compliant, but genuinely usable for everyone, including those who interact with the web in different ways.
Today we celebrate Global Accessibility Awareness Day — a great opportunity to get everyone talking, thinking and learning about digital access and inclusion for the more than one billion people with disabilities worldwide1. Also, with the European Accessibility Act (EAA)2 coming into effect June 2025, a binding accessibility requirement is set for digital services and products — from eCommerce and banking apps to transport services and eBooks. Crucially, it applies to both public and private sectors, meaning accessibility is no longer optional for some businesses.
With all this in mind, our mission at Netgen naturally evolved, both from a business and ethical standpoint, to actively raise awareness with our clients, and play a meaningful role in the ongoing digital accessibility transformation. What we needed was a flexible digital accessibility workflow, but the question was: where to start? Back in 2020, our first project focused on web accessibility was the Ruđer Bošković Institute website, but at the time, only a designer and a developer were involved. Quickly we came to a recognition of a UX person missing in the process. The fact is that even with color contrast perfectly set and excellent code, accessibility may not be accomplished.
Why Inclusive Design Starts With Empathy
Although often treated as separate disciplines, accessibility and UX design are deeply interconnected. While the UX process is about understanding users’ needs and making intuitive, efficient and enjoyable experiences, accessibility makes sure that these experiences are available to everyone, regardless of their abilities.
We’ve come to realize that our biggest strength in accessibility testing isn’t just technical knowledge—it’s our ability to empathize with users. As members of Netgen’s UX team, empathy and curiosity are part of our DNA. After seeing so many websites with frustrating user experiences, we started asking: How would someone with a visual, hearing, motor, or cognitive impairment navigate this page? Would an elderly user be able to complete this task?
Those questions sparked something in us. We felt a genuine responsibility to team up and understand how we can make websites, products, and services that are not only usable and useful, but truly accessible to everyone.
To better understand how visually impaired users navigate websites, on both laptops and mobile devices, we recently visited an association for the blind and visually impaired USKKZ. In a truly welcoming atmosphere, we sat down for an informal user interview to learn firsthand how they read news, browse the web, or make purchases online.
One key takeaway stuck with us: even a simple task like buying a train ticket from a national railway website was impossible for the user due to poor accessibility. While they were incredibly appreciative that someone was finally asking about their experience, the encounter left us motivated more than ever to push for inclusive, accessible digital solutions.
It was also a powerful reminder that accessibility doesn’t just affect a small group—it affects all of us. Disabilities can be situational, too: trying to use a phone one-handed while holding a baby, watching a video in a noisy café, or recovering from an injury with your arm in a cast. At some point, anyone could face temporary barriers that make accessible design not just helpful, but essential.
UX Decisions That Undermine Accessibility
Accessibility issues often stem from UI decisions, not just code. Let’s look at a few common UX-related accessibility pitfalls we’ve encountered.
When accessibility is built into the UX process from the beginning, it leads to smarter, more thoughtful design decisions. For example, color contrast doesn’t just benefit users with visual impairments, it also helps everyone read better in low-light or high-glare conditions. Imagine not being able to spot the "Buy" button on an eCommerce site. That’s a UI failure and an accessibility barrier in one. We covered more on visual design and accessibility in our earlier post, Accessibility Through the Eye of a Web Designer.
Confusing navigation, illogical headings and cluttered layouts are also accessibility obstacles that make digital experiences harder for everyone, especially users with disabilities.
Good practices, like clear headings, logical tab orders, and intuitive navigation, benefit all users, but they’re essential for people using screen readers or keyboard navigation. Features like “Skip to main content” not only save time for screen reader users but create a smoother experience for everyone.
Collaborating with Developers: Turning Inclusive Design into Reality
After successfully performing accessibility audits, the crucial part of the workflow is a developer handoff. Accessibility succeeds when both teams work in sync, bridging the gap between visual design and technical execution. For instance, a visually clear button might look accessible but lack proper labeling for screen readers.
In order to skip the accessibility issues in the later phase of the project, here are key points that should be a crucial part of the accessibility workflow:
- Start early: Involve developers during the design phase to flag any accessibility concerns and align on feasibility before decisions are locked in.
- Share documentation: Provide clear, annotated designs with accessibility notes (e.g., alt text, ARIA roles, keyboard behavior).
- Use common tools: Work within shared design systems and accessibility checklists to ensure consistency.
- Test together: Collaborate during QA to check for real-world usability with screen readers, keyboard navigation, and contrast tools.
Why Accessibility Should Be Everyone’s Priority — and How Netgen Can Help
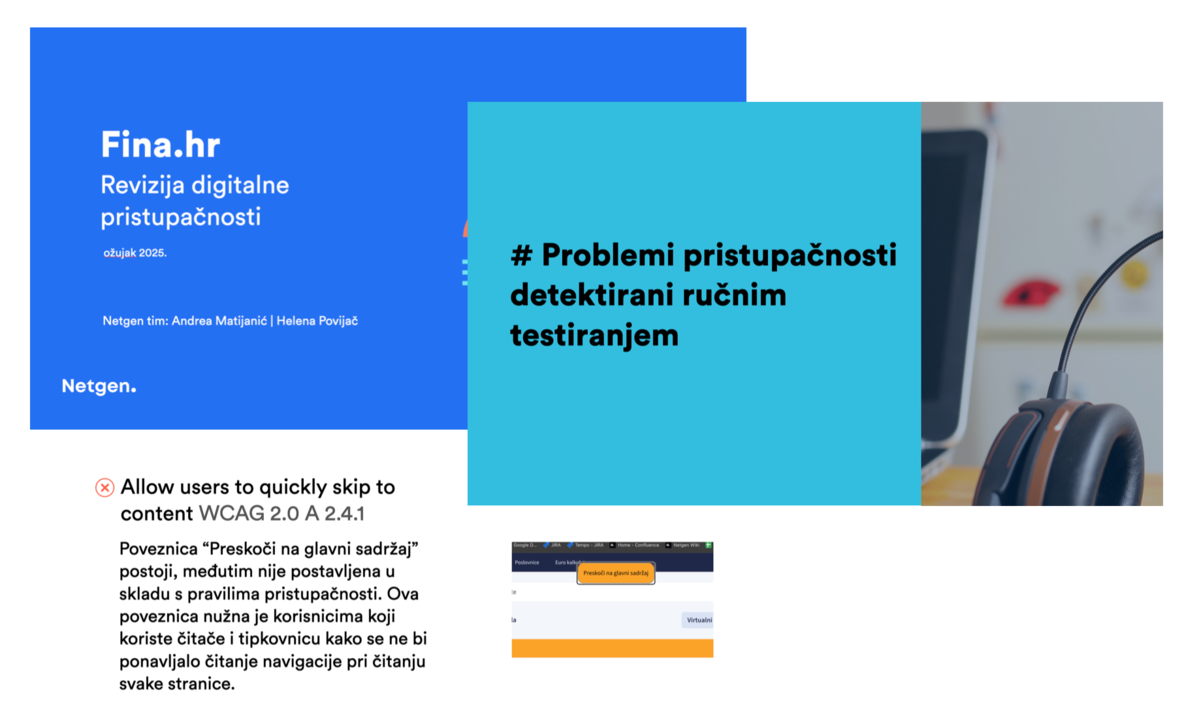
Understanding that web accessibility is becoming a competitive advantage, our clients recognised the need and the responsibility to make their websites accessible. At this point, we are working on several projects of accessibility improvement, including JGL, A1 Hrvatska, Fina, CARnet and many others. If accessible, the websites tend to rank better in search engines and convert more effectively. More importantly, they reflect a brand’s values — showing that your business cares about all its customers.
Netgen team supports accessibility by offering and performing a range of services to help our clients build inclusive, compliant digital experiences:
- Conduct Accessibility Audits: Conduct comprehensive audits to identify existing accessibility issues based on WCAG (Web Content Accessibility Guidelines) standards and provide actionable reports.
- Content Accessibility Training: Educate clients and their digital teams on how to create and maintain accessible digital content, including proper use of headings, alt text, and color contrast.
- Accessible Design & Development: Redesign or develop website components with accessibility best practices in mind, ensuring compatibility with screen readers and keyboard navigation.
- Ongoing Compliance Monitoring: Set up automated tools and manual checks to monitor accessibility over time and provide regular updates and improvement recommendations.
- Assistive Technology Testing: Test websites with real users or simulations using screen readers, keyboard-only navigation, and other assistive technologies to ensure practical usability.
Accessibility is a Shared Responsibility
Web accessibility goes beyond clean code—it requires thoughtful UX design to ensure digital experiences are truly inclusive for all users. Honoring the Global Accessibility Awareness Day and the European Accessibility Act taking effect in 2025, Netgen accessibility team is committed to raising awareness and helping clients build accessibility into every step of their digital workflows. Accessibility is a shared responsibility, and it’s crucial for all stakeholders to collaborate towards a more inclusive digital landscape. As UX professionals, our responsibility is to lead the charge in designing accessible, user-centered experiences. Inclusive design begins with UX, but it takes all of us to make the web work for everyone.