Netgen Push provides a simple and effective way to push any kind of content from eZ Publish to various social networks. For the time being, Twitter and Facebook connectors are implemented, while eZ Publish REST API and Tumblr API are in the planning stage. Netgen Push also provides a basic framework to develop your own connectors to any social network that uses OAuth authentication protocol.
We at Netgen just released our brand new extension called Netgen Push.
Netgen Push provides a simple and effective way to push any kind of content from eZ Publish to various social networks. For the time being, Twitter and Facebook connectors are implemented, while eZ Publish REST API and Tumblr API are in the planning stage. Netgen Push also provides a basic framework to develop your own connectors to any social network that uses OAuth authentication protocol.
Main reasoning behind this extension was to provide a simple and unified experience for all of our clients, requiring only the creation of Twitter accounts and Facebook pages for their brands.
Installation
Basic installation of Netgen Push extension is pretty straightforward, requiring standard steps needed to install the extension to your eZ Publish instance (unpacking the extension, activating it in settings, regenerating autoload array and clearing caches).
Prerequisites for using Netgen Push, besides already mentioned Facebook and Twitter accounts to which you wish to push content, include creating of Bit.ly account for URL shortening and Facebook and Twitter applications which will handle content publishing.
Netgen provides Twitter and Facebook applications called “Netgen Push” and Bit.ly account to be used instantly. We do keep the right to disable usage of those applications for anyone who misuses them. It is also possible to use your own Facebook and Twitter applications and Bit.ly account. More info about creating your own apps will be covered in a future post, so stay tuned.
Configuration
Most of the configuration is done through ngpush.ini configuration file.
Basic configuration of Netgen Push is done through [PushNodeSettings] settings block with the following settings available:
- SiteURL – represents the URL to your site so you can freely define what will be prepended to URL alias of objects that you push.
- ConnectURL – this setting is a callback URL for Twitter and Facebook applications that gets called after authorization and serves only as a redirect back to the administration interface of your eZ Publish instance. You don’t need to change this setting if you wish to use apps provided by Netgen.
- Blocks and ActiveBlocks settings define which connectors Netgen Push uses. ActiveBlocks is an array that defines which connectors will be expanded by default in the administration interface.
Netgen Push uses Bit.ly service to shorten the URLs to your content, so the user login and Bit.ly API key need to be defined in the [bitly] settings block. As with ConnectURL, these settings are also preconfigured for you with Netgen Push Bit.ly account.
Settings related to Twitter and Facebook connectors are defined in [twitter] and [facebook] settings blocks and include name displayed in the administration, type, API keys and secrets used for accessing Twitter and Facebook applications, as well as mapping arrays to allow different classes to have different attributes mapped to the supported fields. [facebook] Id setting must be set to the ID of your Facebook page.
The following settings are preconfigured in order to be able to use apps provided by Netgen and you only need to change them if you wish to use your own apps:
- [twitter] ConsumerKey
- [twitter] ConsumerSecret
- [facebook] AppId
- [facebook] AppAPIKey
- [facebook] AppSecret
If you wish to use your own Facebook and Twitter applications and not those provided by Netgen, extension requires two files (redirect.php and .htaccess, available in “share/connect_server” folder of the extension) to be placed to a publicly accessible web server. This allows Twitter and Facebook to transfer the result of authorization process back to you. redirect.php script, upon receiving the answer from Facebook or Twitter, simply redirects the answer to your eZ Publish instance in order to save the tokens.
We, for example, keep those two files on our own subdomain push.netgen.hr (ConnectURL in ngpush.ini). Every client, when requesting auth tokens, first gets redirected there, and then back to it’s administration interface.
Usage
Netgen Push can be called in two ways through the eZ Publish administration interface. First one is by using the standard popup menu, available when clicking on the node icon in content tree. The second one is by using the provided workflow event that can be attached to after publish trigger. The event simply redirects the user to Netgen Push after publishing process is complete.
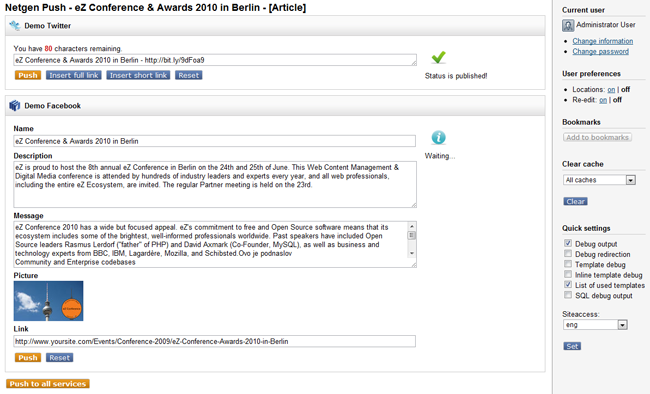
Attached below is a screenshot of Netgen Push extension in action.
As you can see, Netgen Push allows you to edit the content before pushing to social networks. Markup in XML fields will be automatically stripped and paragraph blocks will be preserved. You can push to each service separately, or you can push to all services at once. We also plan to implement automatic content pushing to configured services after publishing an object.
Download
Netgen Push can be downloaded from http://projects.ez.no/ngpush and used freely as it is published under GNU GPLv2 license.