After several early adopters launched their first websites based on Netgen Layouts at the end of 2017, it was a perfect time to speak to them about their experience using our product – what they liked and what they thought we should improve.
Besides the strategic partners with whom we work on projects, Keyteq and Prime, three other agencies managed to build and launch their first Layouts-based projects: infolox and raumobil from Germany and Conversa from Italy.
All of them started working on their Layouts projects before the summer of 2017, with the versions 0.7 and 0.8, but upgraded them to newer versions as we built new features. All projects are based on eZ Platform CMS and Layouts, but a different type: company sites, portals, and ecommerce sites.
We plan to implement more granular user roles and policies this year with which our early adopters will be able to empower their clients to do more things by themselves.
Why did they choose Layouts?
There are some similar reasons our partners named for choosing Netgen Layouts. Our partners in raumobil summarized them well:
"We chose Netgen Layouts to be able to modify the layout without having to deploy new code to the live server each time there is a small change. Our intention was to reduce the overhead required for common visual changes in order to be able to respond rapidly to new requirements from our customers and – in the long term – to give them the ability to do small changes on their own."
These are exactly the core values we want to bring to the table with our product: less coding and quicker changes.
How have Layouts helped them in their work?
Due to a different type of projects and the prior knowledge level, they didn’t have the same challenges at first. Conversa went through an initial learning phase:
"We had some difficulties in the first place to setup the main configurations; once we understand the new twig and layouts system, we begin to develop faster."
The challenges really depend on whether an agency has previous Symfony experience, but also on the site building process and the creative team’s ability to think more in terms of visual components and atomic design. If the whole team can work agile and in more iterations, they can greatly benefit from using Layouts, just as raumobil points out:
"The architecture of Netgen Layouts, which clearly separates content and design from each other in block configurations, helped us to figure out similarities and common features of the many visual elements we had to implement. Thereby we were able to reduce the amount of code and the number of blocks required to achieve the intended results."
With Netgen Layouts, it is easier to enforce more systematic thinking of the website design since you are able to define the building blocks. In that respect, Layouts are different than the most of other site and page building tools which offer more visual liberty to the users. Still, that works only for small projects and they can’t support more complex enterprise level projects like Layouts can.
How does Layouts fit in their technology stack?
All early adopters come from the eZ and Symfony worlds, therefore Layouts fits easily in their technology stack. Since it is a full-stack Symfony application, integration with eZ Platform or any other full-stack Symfony app is easy. This is especially valuable for those agencies that come from an eZ Publish legacy project, as noted by Conversa:
"[...] we used ez publish legacy a lot so Netgen Layouts was a real upgrade for us."
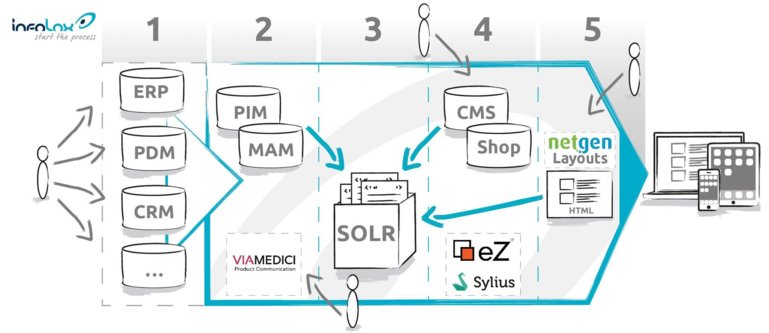
Our Layouts excels in decoupling from CMS and multi-backend architecture. This was recognized by infolox whose typical project consists of CMS, ecommerce, and PIM features, where Layouts fits perfectly as the front layer that shows content from different sources. These are the features they recognized as the most valuable ones:
"Creating Mixed Content pages with products from PIM/SOLR and News from CMS and add additional BLOCKS via drag & drop."
infolox technology stack
What is still missing?
Through our early adopters’ feedback, we also wanted to figure out the main features that are needed on their projects and still missing in the Layouts. It was great to hear that those needs significantly overlap with ours and that most of them already were in our backlog. Here are a few important ones:
- Ad-hoc content to easily add blurbs, teasers, and similar chunks that exist only on one layout (this feature is already under development)
- Advanced roles and policy management
- Preview
- Better layout management for multisite projects
There were some new ideas proposed, which is always a good thing for us and the product development. Here is one from raumobil:
"We know it's by design that blocks are totally unaware of each other. But for some features it would be helpful if blocks (or some kind of meta-blocks) could know which other blocks are present on that page, e. g. for a block which dynamically creates a table of contents when added to a layout."
Conditional or smart blocks are definitely an interesting idea, we will surely consider it.
Conclusion
Netgen Layouts is already proving its value in real projects. If you have Symfony knowledge, your learning process will be fast and you could consider Layouts for the following kind of projects:
- Content-focused projects based on eZ Platform with some complexity on the layout level and reusability on the block level (like multilingual corporate websites or media portals)
- Projects where decoupling of CMS is needed and Layouts could be a separate front layer based on Symfony and Twig (could also be described as a head to headless backend)
- Multi-backend scenarios, like integrated CMS and ecommerce features or any other existing or bespoke content source
- Projects where different context is managed with conditional layouts, since it is easy to configure different layouts for different user context based on time, geolocation, language, user group, campaign, device, or any other information from the request (for example, implementing adaptive design – different layouts for different screen sizes)
If you are interested in trying out Netgen Layouts, feel free to contact us – trying it out is free. :)
For further Netgen Layouts news and announcements, please subscribe to the dedicated newsletter.