After implementing translations capabilities in the Netgen Layouts 0.9, it was time to deal with several medium-sized and numerous smaller features that were needed on ours and the projects of our early adopters. Here's the version 0.10.
New features
AJAX-based blocks and paged collections
One of the features we knew from day one we needed to build, but haven’t done it right away because it wasn’t required for the MVP, were AJAX blocks. However, as we started implementing the more complex projects, they called for such feature. Even though it was always possible to make something custom, with Netgen Layouts version 0.10 we finally decided to bake AJAX blocks in and make them easy to customize.
The main problem was that we implemented offset and limit on the query level (where the backend fetch for items is performed). Since our blocks deal with a collection of items, which could be manual or dynamic (fetched via query), we needed to do some breaking changes and move the offset and limit logic to the collection level. If you are upgrading from earlier versions, check out the installation docs on how to overcome this issue.
As soon as we had this in place, making AJAX blocks was much easier. There is now an AJAX endpoint for collection paging and we have also implemented two blocks (grid and list) with the AJAX options: with “load more” function and with standard paging function.
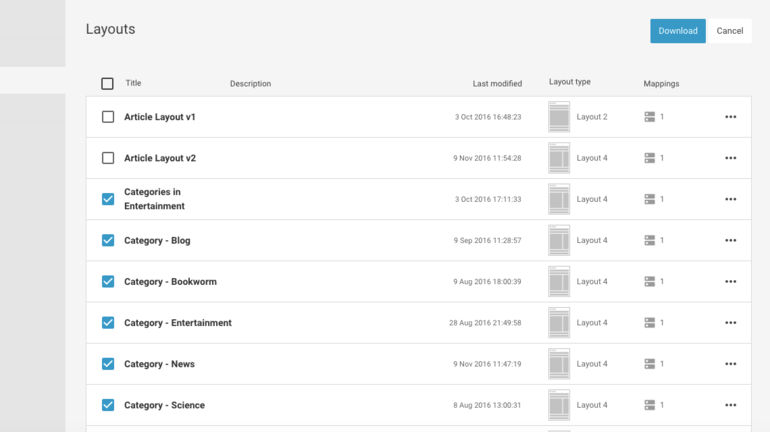
Export and import of layouts
With the first projects going live and in maintenance, we recognized the need for layout syncing between the instances. The use case is very common: a user builds a couple of new layouts on the test or staging instance and wants to transfer them to the production instance, or vice versa. Before Netgen Layouts 0.10 this was usually done manually.
To help users handle this, we decided to make a simple layout export to JSON and import from the JSON features.
Export can be done via CLI (ngbm:export) and the layout management interface. It exports all selected layouts with all blocks. The external items, like CMS objects, are referenced by a remote ID and should work seamlessly if both databases have the same items.
Import can be done via CLI (ngbm:import) and is always creating new layouts (with a timestamp in the name).
Both the export and import features will be improved in the future releases. Currently, they still work on the basic level, but we think even this implementation will assist the users a lot.
Design themes support
So far, all standard templates for the layouts and blocks (with Bootstrap 3 markup) were baked into the Layouts core bundles. This hasn’t yet been an issue but, through the Sylius integration, we recognized the need to simplify the changing of standard templates.
We decided to solve the issue by isolating those templates into a separate bundle (BlockManagerStandardBundle) and introducing a concept of a design theme bundle. It is now possible to implement a new bundle (with templates based on CSS grid, Bootstrap 4, or whatever markup) and replace the standard theme with a simple configuration.
In the case of the Sylius integration, the design theme bundle is implemented with a Semantic UI markup, which is the default frontend framework Sylius uses.
UX improvements
Usually, some features are in the backlog from day one while some you only figure out once you start using the product. The UX improvements we did in this version fall into the second category.
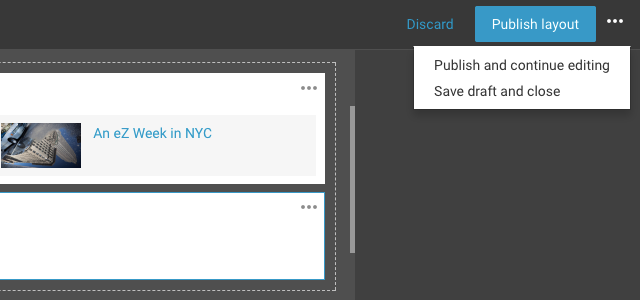
The standard layout option was to publish it (and leave) or to discard the current draft (and leave). We noticed that, while in a heavy usage, a layout needs to be published without leaving the editing interface, and that sometimes you want to save the draft and close it to check if everything is saved correctly. Therefore, we added two options:
- “Publish and continue editing”
- “Save draft and close”
We also noted that the caching options don’t make sense if the HTTP cache (e.g. Varnish as a reverse proxy) is not configured so, from this version, all cache clearing options are enabled in the interface only when HTTP cache is enabled.
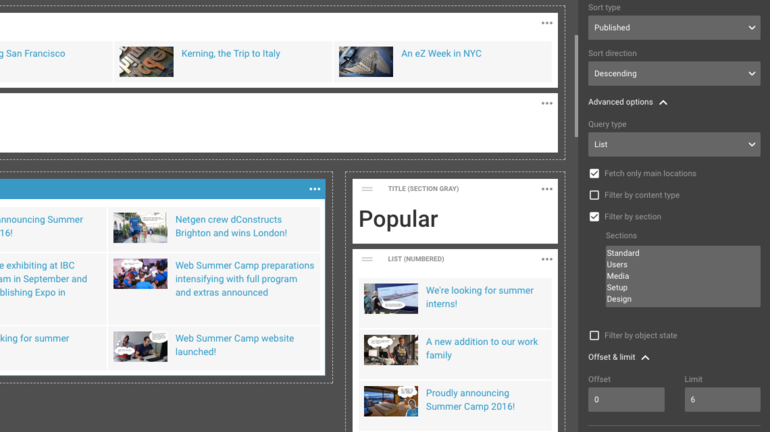
Improvements in eZ queries
There are many ways websites can be built with eZ Publish / eZ Platform CMS. The traditional and common way is to leverage the tree hierarchy and content relations to build a custom content model needed for a specific site. Still, this way tends to be too rigid in some cases. An alternative way we use on some sites is to build relations between content using eZ Tags. Actually, in some projects, completely abandoning the tree hierarchy and relation list field type is the only way.
To provide better support to such projects, we implemented an additional query for collections. It is similar to the default one but with the tag filtering capabilities. Implemented filters:
- Manual tags picked by the editor
- Context-based tags selected from the full content being viewed and based on the field identifier specified by the editor
The first one is self-explanatory while the second needs an example. Imagine you are building a layout for a car page. Each car content object is tagged with several available engines. You are now able to add a block to the layout, specify the engine tag field identifier in the tags query, and have the engine objects tagged with the same tag listed in the block. We believe this feature will also benefit the users.
Upgrade
As mentioned before, there are some breaking changes you need to take into consideration when upgrading from earlier versions. The upgrade instructions are already available, please check them out.
Version 0.11
The work on the next release has already started. Besides the usual small fixes and improvements, we will once again focus on one big topic.
After conducting several internal and partner interviews, one feature was always requested: ad-hoc content chunks. On every project, there is a need to add content chunks on the layout while building it, but there is no such content in the backend (CMS) at that point. It might be a simple chunk, like a title or an image, or it could be a combination, like a blurb with a title, an image, and a teaser text.
Our focus will be to better support this use case and make it much simpler to build such layouts.
Watch the latest webinar
The latest webinar covers the new version 0.10 features and also includes a section about the Netgen Layouts architecture in general. Check it out on our YouTube channel.
For further Netgen Layouts news and announcements, please subscribe to the dedicated newsletter. If you want access to a demo or have a potential pilot project, drop us a line!