As headless CMS solutions have gained momentum in recent years, let us check out the market from a PHP development point of view. To those who are not familiar with the term headless, it is a system with (only) an API interface for delivering content. It comes from the fact that a CMS is/was a layer that usually delivers HTML markup to the end-user - a visible head, so the term headless communicates that a particular CMS doesn’t manage the end-user touchpoint.
The term headless spilt to other markets as well, like DAM, e-commerce and similar, but in this article, we will focus only on CMS.
Headless vs traditional/monolithic
The complete opposites from the headless CMS-es are the traditional ones, especially those which don’t have any usable public API available. That kind of product has all their features tightly coupled, focused only on the web as delivery and ill-equipped for multi-channel support. There is a clear distinction in capabilities between traditional and headless. If you still just need a website you are probably better off with a more traditional CMS as you don’t need to develop the “head”.
Headless vs hybrid / DXP
Some traditional vendors turned hybrid by adding APIs to provide a “headless” option. This might prove important in the long run to keep existing clients but also attract new clients having features for both worlds. But adding a sound and usable API is not a straightforward thing to do. There might be a lot of technical debt which might get exposed through the API and cripple the usage and developer experience. Not every API is a good API :)
There are more acronyms which are describing this kind of solution, but it looks like DXP (Digital eXperience Platform) is the winner. Gartner now has a DXP magic quadrant instead of CMS. The DXP emphasizes that the system should be a focal point of various digital touchpoints, not just the web, providing APIs and tools for making those touchpoints.
Pros and cons of headless CMS-es
There are many good things about a headless approach. Headless CMS-es are multi-channel by nature. This means it's easier to COPE — “Create Once, Publish Everywhere”, because it forces you to focus on reusable content and avoid delivery context. This enables quicker changes across channels if you set up your content governance appropriately.
With headless CMS-es performance of the overall solution can be better due to the decoupled nature:
- simpler caching between presentation (front) and application (content) layer.
- fewer server demands due to some of the complexity transferred to the browser.
The most popular approach is to use JAMstack and a headless CMS which can provide very good performance, but you can do a fast site with traditional CMS as well, leveraging CDNs, reverse proxies, caching strategies, etc. But it is easy to forget that this approach by itself doesn’t guarantee good performance. You can always make badly performing client-side code :)
In general, headless CMS-es do solve some things better than traditional, but they also have their own problems. Traditional CMS-es might be perceived as a commodity after so many years, but the fact is that systems became quite powerful products with features like Search, Media management, Multi-language, Workflows, Scheduling, Versioning, Handling edit conflicts, Taxonomies, Custom content modelling, etc.
Those are possibly “missing in action” if you consider an average headless CMS. Sure, for some features, you can find a decoupled option (DAM, search systems), but the rest need to be very core. You need to be careful not to fall into the trap and later not be able to have those features because the CMS is not extensible nor customisable.
Headless CMS have limitations, especially cloud-based, in terms of customizations. You need to be aware of what kind of resources you need to implement for your project. Not everything with the JAMstack and fat client approach is peachy.
Additionally to the core content features, if you are doing a website, you need to somehow implement the “head” as well. “Head” features are everything a common website usually has for content delivery and more:
- Generic HTML rendering
- URL mapping and management
- Navigation management
- Page building and preview
- In-context editing
- SEO features
- Accessibility compliance
- Metadata / Microdata / Open Graph and similar
- Caching on various layers
If you use headless CMS you will need to implement those features yourself — and reinvent the wheel one more time — or use another decoupled 3rd-party product for the head.
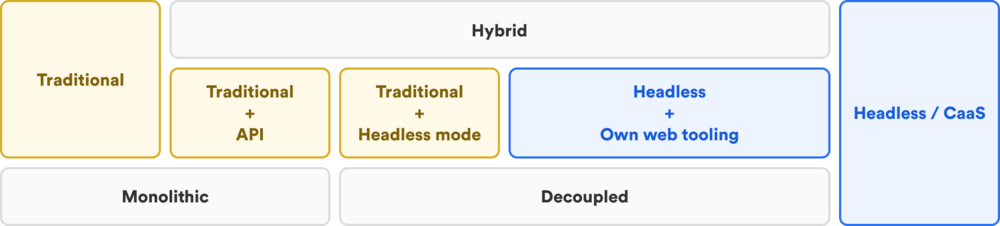
Categorising the CMS market
I did a simple classification of the whole CMS market. From a usage point of view there are:
- Traditional web building CMS-es
- Hybrid, meaning there is an API and tools/ways to build a website
- Pure headless or CaaS (Content as a Service)
From an architectural perspective there are:
- Monolithic, traditional CMS-es, potentially with some API available
- Decoupled, either traditional CMS-es that can work in headless mode, or headless CMS-es with tooling for building a website
- Pure headless
The CMS as an acronym is pushed on the boundaries so nowadays we have either traditional CMSes on one side of the spectrum or headless CMSes on the other.
The market demand is pushing the vendors towards the centre. The above mentioned DXPs are coming from the left and are either traditional + API and/or traditional able to work in headless mode. On the other side pure headless are coming from the right by adding web site tooling to counter DXPs.
Various headless options
Speaking of pure headless CMSes you would expect that they are mostly SaaS, but a good portion has an “on-premise” version, some actually don’t have SaaS offering at all.
There are also some distinctions on the API level. When we say API in the CMS context nowadays we mean RESTful API. SOAP and similar are hard to be seen, but on the other hand, GraphQL is gaining in popularity. What I didn’t see so far but might be interesting to have is some kind of server push possibilities like SSE.
A significant number of headless systems have a PHP SDK, here is a list that I have found to have it in alphabetical order: Butter, CloudCMS, Comfortable, Contentful, Contentstack, Kontent, Prismic, Sanity and Storyblok. Some have at least documented how to get started with PHP like Strapi.
All those SDKs work in a similar fashion. You need to configure the client (usually an API key or similar). Some of the SDK can also create, update and delete content but the most used functions would be fetching it. The biggest difference is the naming of functions so for example how to get a list of objects from different headless CMSes:
- Butter
$page = $client->fetchPage('*', 'homepage');
$client->fetchPosts([ 'page' => $page, 'page_size' => 10]); - Contentful
$query = new \Contentful\Delivery\Query();
$query->setContentType('<product_content_type_id>');
$entries = $client->getEntries($query);- Kontent
$items = $client->getItems((new QueryParams())->equals('system.type', 'article')); - Prismic
$response = $api->query(Predicates::at('document.type', 'blog-post'));- Sanity
$results = $client->fetch(
'*[_type == $type][0...3]',
['type' => 'product']
);In case there is no SDK then look for OpenAPI or JSONAPI specs so you can build the client wrapper easier using solutions like JanePHP.
PHP based headless solutions
One of two main use cases for PHP developers is to work on a PHP based headless solution. This could be based on:
a) a traditional CMS in headless mode. Among a lot of traditional CMSes based on PHP, some added APIs (either REST or GraphQL) to the core system, like Wordpress, Drupal, eZ Platform / Ibexa, Pimcore, Sulu, Concrete5, Craft, Statamic. Some have the API available as an extension to the core, like Typo3. Can they work in a decoupled mode (delivering content only with the API) is a bit harder question to answer and would need some deeper digging and experimenting. Having an API doesn’t necessarily mean a product can work as headless. Hence there are special solutions like the Rooftop CMS which is an API first distribution of Wordpress trying to provide something better for such use cases. Check also a more detailed post about using Wordpress as headless. Acquia, the commercial side of Drupal, is also providing recommended ways on how to use Drupal in the decoupled or headless context. Ibexa (formerly eZ Platform) is doing it similarly, Pimcore as well with more detailed instructions. Sulu offers 3 ways of using it as headless and Craft has a configuration option that switches the whole CMS to work more optimally for this use case.
b) a pure headless system. For PHP developers in need of an on-premise pure headless solution, I found only two interesting open-source PHP based systems: API platform and Cockpit. Cockpit is a headless system built from the ground up so it is far less complex than other CMS we mentioned. Getting started with it should be straightforward, but keep in mind the limitations of such a lightweight system. Alternatively, there is a popular platform for building API-first web apps and it is called, well, API platform :) It is not exactly a CMS but might fit some use cases. It generates a lot of scaffolding based on the data model, not just API endpoints, things like admin forms, OpenAPI specs, frontend client code, etc. It can be used by other systems to provide the API, for example, e-commerce system like Sylius. This topic was covered in one of the workshops of this year Web Summer Camp: Developing headless eCommerce with Sylius and API Platform.
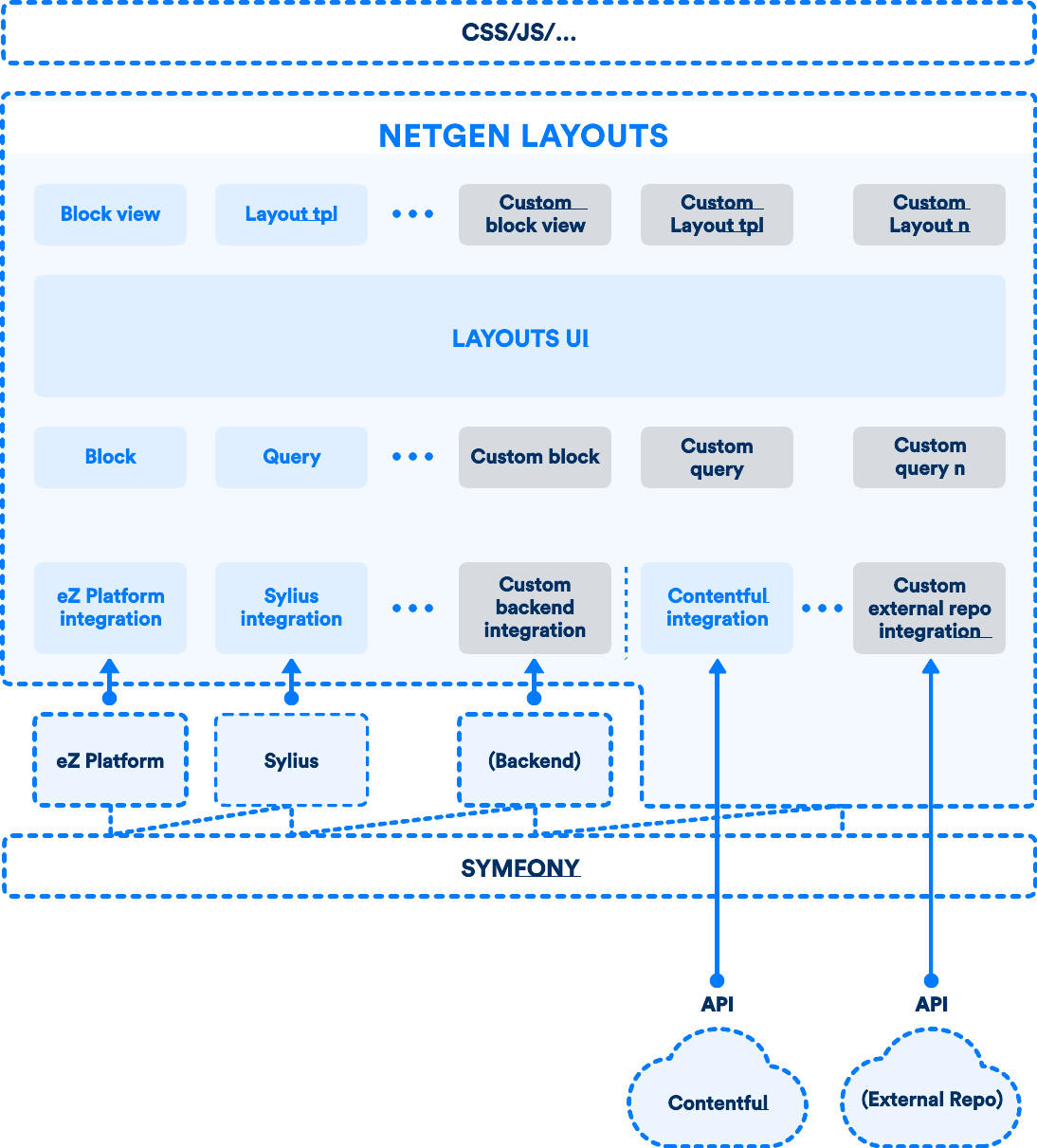
PHP based “head for headless”
If you already have a headless system that you need to use you need to build the “head” features that integrate with whatever headless backend you have or use a “head for headless” system. Despite the fact that such solutions are dominantly cloud-based static generators and Javascript-based tools (e.g Gatsby), we at Netgen thought there might be a need for a backend option and created a Symfony based solution for managing front layer decoupled from the content repository, but easily integrated with any — Netgen Layouts. At the moment we have a working Contentful integration but looking to integrate with other popular headless solutions as well, be it pure headless backends or hybrid/DXP products. Besides the above-mentioned headless CMS-es with a PHP SDK, there are other systems with a PHP SDK interesting in this use case, for example, HubSpot and Salesforce have content management features. Netgen Layouts can work as a standalone application or can be installed on top of any other Symfony application and provide routing for content from the local application and/or headless backend. It also provides a simple interface for non-technical users to manage what blocks will be rendered on which page, in what variation, etc.
Conclusion
Even though headless solutions are somehow more bound to frontend technologies and cloud solutions there are plenty of use cases where PHP developers might get involved.
Some existing PHP based websites might need to refactor content management features by decoupling them to a headless option.
Or existing PHP based CMS instance needs to provide a headless mode for deploying additional websites based on fat frontend technologies, static generators, or similar.
Or you need a brand new content repo and your know-how is PHP.
Or you are required to use a headless CMS but want to control the “head” features with a PHP based backend.