In der heutigen schnelllebigen digitalen Landschaft spielt das Content-Management eine entscheidende Rolle für den Erfolg Ihrer Online-Präsenz. Ob Sie für die Pflege eines bestehenden Systems verantwortlich sind oder eine digitale Transformation planen, die Auswahl des richtigen Content-Management-Ansatzes ist von entscheidender Bedeutung.
In diesem Blog-Beitrag werden wir uns mit den Unterschieden zwischen Headless Content Management Systemen (CMS) und Composable Digital Experience Platforms (DXP) auseinandersetzen. Wir werden die Vor- und Nachteile sowie die architektonischen Aspekte jeder Lösung erkunden, um Ihnen bei der informierten Entscheidungsfindung zu helfen, die mit den Zielen Ihres Projekts übereinstimmt.
I. Composable and Monolithic DXP Architecture
Stellen Sie sich vor, Sie entwickeln ein digitales Webprojekt, und Ihre CMS-Optionen sind wie die Wahl zwischen einem Superhelden mit einem vollen Kleiderschrank und einem, der nur Umhänge hat. Nun, das ist ein wenig wie der Vergleich eines Composable oder sogar eines Monolithic DXP mit einem Headless CMS. Der Composable DXP ist wie der Superheld mit einem vollen Kleiderschrank – er hat alles unter einem Dach, von den schicken Kostümen bis zu den High-Tech-Gadgets. Brauchen Sie eine Website? Erledigt! E-Commerce? Kein Problem! Marketingautomatisierung? Sie haben es! Es ist Ihr One-Stop-Shop für alle Ihre digitalen Bedürfnisse und bereit, im Handumdrehen in Aktion zu treten. Also, wenn Sie es bevorzugen, dass Ihre Superhelden gut vorbereitet und voll ausgestattet sind, könnte der Composable DXP Ihr digitaler Kreuzritter der Wahl sein!
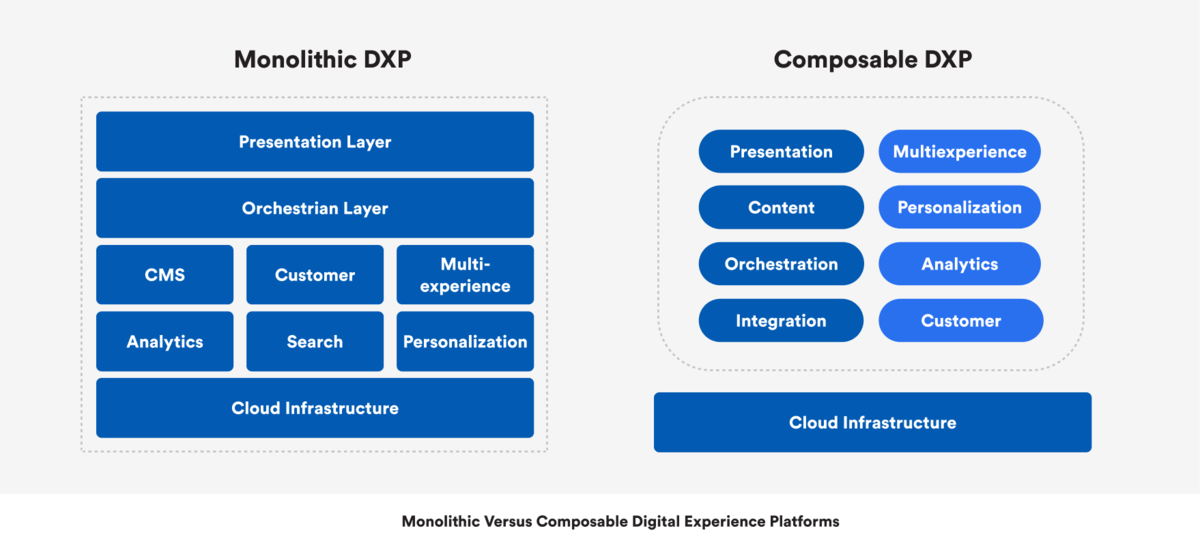
Monolithic DXPs sind Suite-Tools, die verschiedene Dienste als Komplettpaket anbieten. Diese verschiedenen Dienste werden alle von einem einzigen Anbieter verwaltet, was oft zu erhöhter Komplexität und Schwierigkeiten bei der Integration mit Tools ausserhalb der Suite führt.
Modulare oder Composable DXPs hingegen sind Digital Experience Platforms, die aus einer Reihe leicht integrierbarer Best-of-Breed-Tools aufgebaut sind. Modulare DXPs bieten mehr Flexibilität und Anpassungsmöglichkeiten als monolithische DXPs, da sie einer modularen Architektur folgen. Mit diesem Ansatz können verschiedene Tools über APIs kombiniert werden, um wirkungsvolle und ansprechende digitale Erlebnisse zu schaffen.
Aber in der Realität: Ein Composable Digital Experience Platform (DXP) vereint Content Management, E-Commerce, Marketingautomatisierung und andere Funktionen in einem einzigen integrierten System. Es bietet eine All-in-One-Lösung für die Verwaltung Ihrer digitalen Präsenz. Ein Composable DXP ist eine Plattform, die die Integration mehrerer Technologien über APIs und Mikrodienste ermöglicht.
Es muss gesagt werden, dass viele DXP-Systeme auch als Headless CMS verwendet werden können. Ibexa DXP ist eines davon, bei dem Inhalte in der Cloud auf SaaS-Basis verwaltet werden können, mit vollständiger Anpassung von Inhaltstypen und Komponenten und Bereitstellung für Systeme über seine leistungsstarke API.
Vorteile der Composable DXP
Integrierte Funktionen und Funktionalitäten:
Composable DXPs bieten eine zusammenhängende Suite von Tools, die die Verwaltung von Inhalten, E-Commerce und Marketing optimieren.
Beispiele:: Adobe Experience Manager, Sitecore, Liferay DXP, Ibexa DXP
Einfachere Inhaltsverwaltung für nicht-technische Benutzer
Monolithische DXPs bieten oft benutzerfreundliche Oberflächen, was es nicht-technischen Teams erleichtert, Inhalte zu erstellen und zu verwalten.
Beispiele: Kentico, Acquia, Episerver (Optimizely CMS)
Schnellere Time-to-Market
Die Integration verschiedener Komponenten kann die Entwicklung und Bereitstellung beschleunigen und die Time-to-Market verkürzen.
Beispiele: Oracle Content and Experience, SAP Hybris, Bloomreach
Nachteile von Composable DXP
1. Begrenzte Flexibilität: Composable DXPs bieten möglicherweise nicht das gleiche Mass an Flexibilität wie Headless CMS, wenn es um die Erstellung benutzerdefinierter Benutzererlebnisse oder die Integration mit Drittanbieterdiensten geht.
2. Vendor Lock-In: Die Wahl eines Composable DXP kann zu einem Vendor Lock-In führen, was es schwieriger macht, Anbieter zu wechseln oder sich an sich ändernde Technologietrends anzupassen. (Aber beachten Sie, dass dies auch für Headless CMS gilt!) APIs sind unterschiedlich, und der Export/Import ist oft nicht so einfach, wie es auf den ersten Blick erscheinen mag.
Architektonischer Überblick
Die Architektur von Composable DXP verbindet eng Content Management, E-Commerce und andere Funktionalitäten in einem einzigen System, was es für Organisationen, die nach einer All-in-One-Lösung suchen, bequem macht.
Die drei Hauptkomponenten eines DXP sind Content Management, Personalisierung und Präsentation. Der erste Schritt für eine composable Architektur besteht darin, die Plattform nicht mehr als unbeweglichen Monolithen zu betrachten, sondern sie als eine Serie von Komponenten zu sehen, die entfernt, ausgetauscht und verbessert werden können.
II. Headless CMS
Aber was ist mit unserem eigenartigen Freund, dem Headless CMS? Nun, es ist ein bisschen wie ein Superheld, der darauf besteht, all seine Accessoires separat zu kaufen und einige selbst zu basteln. Sie haben eine fantastische Superkraft - die Kraft der Flexibilität. Möchten Sie ein schickes Kostüm? Sie müssen es selbst entwerfen. Brauchen Sie einen Gürtel mit coolen Gadgets? Es wird Zeit, sich nach einzelnen Komponenten umzusehen. Möchten Sie einen Raketenwerfer zu Ihrem Arsenal hinzufügen? Nun, dann ist es Zeit, ihn von Grund auf zu bauen! Während das Headless CMS Ihnen die Freiheit gibt, jedes Stück Ihres digitalen Werkzeugkastens auszuwählen und es nach Herzenslust anzupassen, sollten Sie sich auf etwas mehr Eigeninitiative vorbereiten. Es ist, als hätte man einen Superhelden mit einem erstaunlichen Fähigkeitsspektrum, aber einer endlosen Einkaufsliste für Ausrüstung gegen Verbrechen. Also, wenn Sie den Nervenkitzel geniessen, etwas völlig Einzigartiges zu schaffen, ist das Headless CMS Ihr digitaler Superheld, bereit, seine Accessoires API-Aufruf für API-Aufruf zusammenzusetzen!
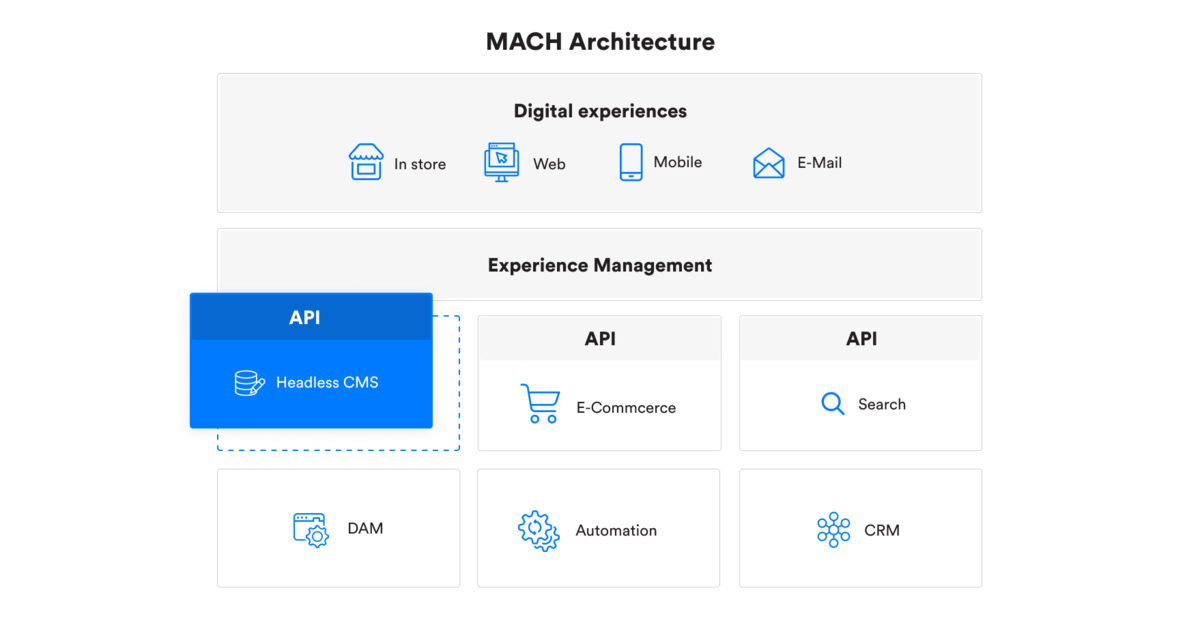
Headless CMS sind ein Trend in der MACH-Architektur. Allein tun die Headless CMS nicht viel; sie sind tatsächlich Inhaltscontainer mit fast keiner Logik.
Ein Headless CMS ist ein Content-Management-System, das die Erstellung und Speicherung von Inhalten von der Präsentation dieser Inhalte trennt. Es stellt Inhalte über APIs bereit, wodurch Entwickler Inhalte unabhängig von der Präsentationsschicht an verschiedene Kanäle und Plattformen liefern können.
Alle anderen Komponenten müssen ebenfalls erstellt, verbunden und definiert werden. Der Frontend-Teil der "Digitalen Erfahrung" wird oft von JavaScript-Frameworks wie React.js, Angular oder Node.js erstellt, die auch die gesamte Logik des Systems enthalten müssen.
Vorteile von Headless CMS
1. Flexibilität und Skalierbarkeit
Headless CMS ermöglicht eine grössere Flexibilität bei der Gestaltung von Benutzererfahrungen und das Skalieren auf verschiedene Kanäle wie Websites, mobile Apps, IoT-Geräte und mehr.
Beispiele: Contentful, Strapi, Kontent.ai
2. Mehrfachkanalige Content-Auslieferung
Mit Headless CMS können Inhalte einfach für verschiedene Plattformen wiederverwendet werden, um eine konsistente Botschaft an allen Berührungspunkten sicherzustellen.
Beispiele: Prismic, Sanity, Contentstack, AgilityCMS
3. Verbesserte Entwicklererfahrung
Entwickler haben die Freiheit, ihre bevorzugten Programmiersprachen und Frameworks zu verwenden, was zu einem effizienteren und angenehmeren Entwicklungsprozess führt.
Beispiele: ButterCMS, GraphCMS - Hygraph, DatoCMS
Nachteile von Headless CMS
Steilere Lernkurve: Das Arbeiten mit einem Headless CMS erfordert möglicherweise eine gewisse Einarbeitung, insbesondere für diejenigen, die an traditionelle monolithische Systeme gewöhnt sind.
Erhöhte Komplexität bei der Inhaltsverwaltung: Die Verwaltung von Inhalten über verschiedene Kanäle und Plattformen hinweg kann herausfordernd sein und erfordert sorgfältige Planung und Koordination.
Architektonischer Überblick
Eine typische Headless-CMS-Architektur umfasst ein Inhaltsrepository, eine Benutzeroberfläche für das Content-Management und APIs, um Inhalte an verschiedene Clients zu liefern. Es handelt sich um einen entkoppelten Ansatz, der Entwicklern ermöglicht, die beste Technologie für das Frontend auszuwählen.
III. Vergleich von Headless CMS und Composable DXP
A. Flexibilität und Skalierbarkeit
- Headless CMS: Bietet eine grössere Flexibilität und Skalierbarkeit, indem Entwicklern die Verwendung ihres bevorzugten Technologiestapels ermöglicht wird. Die Skalierbarkeit hängt von der gewählten Architektur und Infrastruktur ab. Es kann horizontal skaliert werden, um steigende Inhaltslasten und Traffic zu bewältigen, indem Inhalte über APIs an verschiedene Endpunkte verteilt werden.
- Composable DXP: Bietet Flexibilität durch vordefinierte Komponenten und Integrationen, sodass nicht-technische Benutzer digitale Erfahrungen schnell zusammenstellen können. Es kann jedoch Einschränkungen hinsichtlich der Anpassung jedes Aspekts der Präsentationsebene geben, die durch die Verwendung von Netgen Layouts beispielsweise gemildert werden können. Typischerweise bietet von Haus aus Skalierbarkeit, da es entwickelt wurde, um verschiedene digitale Erfahrungskomponenten und -dienste zu handhaben. Die Skalierbarkeit kann jedoch durch die vordefinierten Module und Integrationen der Plattform eingeschränkt sein.
B. Content Delivery
- Headless CMS: Stellt Inhalte über APIs bereit, wodurch Entwickler Inhalte auf mehreren Kanälen und Geräten liefern können, einschliesslich Web, mobilen Apps, IoT-Geräten und mehr. Dieser Ansatz ermöglicht eine massgeschneiderte Inhaltsbereitstellung, erfordert jedoch oft den Neuaufbau der Front-End-Logik für jede Plattform.
- Composable DXP: Bietet die Bereitstellung von Inhalten über vordefinierte Vorlagen und Module, was es nicht-technischen Benutzern erleichtert, Inhalte konsistent über verschiedene Kanäle zu veröffentlichen. Es kann jedoch Einschränkungen bei hochgradig angepasster Inhaltsbereitstellung haben. Allerdings kann, wenn Ihr DXP eine grossartige API hat, dies Ihnen immer noch ermöglichen, unabhängig benutzerdefinierte Frontends zu erstellen.
C. Entwicklererfahrung
- Headless CMS: Zieht Entwickler durch Flexibilität und Freiheit zur Innovation an. Bietet eine benutzerfreundliche Erfahrung für Entwickler, da sie die Freiheit haben, ihre Frontend-Technologien, Frameworks und Bibliotheken zu wählen. Sie können mit den Tools arbeiten, mit denen sie am besten vertraut sind.
- Composable DXP: Vereinfacht die Entwicklung, kann jedoch Entwickler auf die Fähigkeiten der Plattform beschränken. Bietet eine effizientere Entwicklungserfahrung durch vordefinierte Komponenten und Integrationen. Dies kann die Entwicklung für nicht-technische Benutzer beschleunigen, könnte jedoch in einigen Fällen die Flexibilität der Entwickler einschränken.
D. Benutzerfreundlichkeit für nicht-technische Benutzer
- Headless CMS: Erfordert in der Regel technisches Fachwissen, um die Frontend-Präsentationsebene einzurichten und zu konfigurieren. Sobald dies jedoch eingerichtet ist, können nicht-technische Benutzer Inhalte mit einer intuitiven Benutzeroberfläche verwalten.
- Composable DXP: Bietet eine benutzerfreundliche Oberfläche für nicht-technische Benutzer, um Inhalte zu erstellen und zu veröffentlichen, da sie häufig Drag-and-Drop-Funktionen und Vorlagen enthält. Es kann jedoch Einschränkungen bei komplexen Inhaltsstrukturen oder individuellen Designanforderungen haben.
E. Time-to-Market
- Headless CMS: Kann möglicherweise mehr Zeit für die initiale Einrichtung und Entwicklung der Präsentationsebene erfordern, insbesondere wenn eine individuelle Frontend-Entwicklung beteiligt ist. Es kann jedoch schnellere Aktualisierungen und Anpassungen von Inhalten bieten, sobald die Infrastruktur vorhanden ist.
- Composable DXP: Bietet in der Regel eine kürzere Time-to-Market für den Aufbau und die Bereitstellung grundlegender digitaler Erfahrungen, dank vordefinierter Komponenten und Vorlagen. Es kann jedoch mehr Zeit für umfangreiche Anpassungen oder einzigartige digitale Erfahrungen erfordern.
F. Kostenüberlegungen
- Headless CMS: Die Kosteneffektivität hängt von der gewählten Plattform und dem Bedarf an zusätzlichen Dienstleistungen ab. Bei grossem Umfang wird der Total Cost of Ownership (TCO) oft unterschätzt und führt langfristig zu höheren Kosten.
- Composable DXP: Kommt in der Regel mit höheren anfänglichen Kosten, kann jedoch einen umfassenden Satz von Tools bieten.
Zusammenfassend hängt die Wahl zwischen einem Headless CMS und einem Composable DXP von den spezifischen Anforderungen Ihres Projekts ab und davon, welches Gleichgewicht Sie zwischen Flexibilität, Benutzerfreundlichkeit, Skalierbarkeit und Time-to-Market suchen. Headless CMS eignet sich besser für Projekte, die hohe Anpassung und Kontrolle erfordern, während Composable DXP für Projekte geeignet ist, die eine schnelle Entwicklung und Benutzerfreundlichkeit für nicht-technische Benutzer priorisieren.
IV. Anwendungsfälle und Szenarien
Wann Headless CMS wählen
- Inhaltsfokussierte Projekte: Ideal für Organisationen, die sich stark auf die Bereitstellung von Inhalten über mehrere Plattformen konzentrieren.
- Komplexe, mehrkanalige Inhaltsbereitstellung: Geeignet für Projekte mit einer Vielzahl von Content-Kanälen.
Preisüberlegungen für Headless CMS:
Headless CMS-Plattformen bieten oft Preismodelle, die auf der Nutzung basieren, und können Faktoren wie die Anzahl der Inhaltsobjekte, API-Anfragen oder Benutzer berücksichtigen. Die Kosten neigen dazu, mit der Grösse und Komplexität Ihres Projekts zu skalieren. Hier sind einige preisbezogene Faktoren, die zu berücksichtigen sind:
- Skalierbarkeitskosten: Mit dem Wachstum Ihres Projekts und dem Bedarf an mehr Inhalten oder API-Anfragen können auch Ihre Kosten entsprechend steigen. Stellen Sie sicher, dass das Preismodell mit Ihren Skalierungsanforderungen übereinstimmt.
- Lizenzkosten: Headless-Plattformen werden oft nach Inhalt und Funktionen wie API-Aufrufen berechnet. Eine grosse Menge an Inhalten wird die Preise erhöhen und Sie abhängig machen. Kosten werden oft übersehen.
- Entwicklerkosten: Berücksichtigen Sie die Kosten für die Entwicklungszeit und das Fachwissen, die für die Einrichtung und Pflege des Headless CMS erforderlich sind. Während einige Plattformen kostenlose Ebenen anbieten, können Support und Funktionen auf Unternehmensebene mit höheren Kosten verbunden sein.
- Kosten für Drittanbieterintegrationen: Wenn Sie planen, Drittanbieterdienste oder -tools zu integrieren, berücksichtigen Sie etwaige damit verbundene Kosten, die je nach Komplexität der Integrationen variieren können.
- Hostingkosten: Während einige Headless CMS-Plattformen Hosting als Teil ihres Dienstes anbieten, müssen Sie möglicherweise Ihren Inhalt separat hosten, was Hosting-Kosten zu Ihren Gesamtbetriebskosten (TCO) hinzufügt.
Wann Composable DXP wählen
- Integrierte Anforderungen für digitale Erfahrungen: Vorteilhaft, wenn Sie eine Komplettlösung für Inhalte, E-Commerce und Marketing benötigen.
- Einfachheit für nicht-technische Teams: Geeignet für Organisationen mit nicht-technischen Teams, die benutzerfreundliche Content-Management-Tools benötigen.
Preisüberlegungen für Composable DXP:
Composable DXP-Plattformen folgen in der Regel einem traditionelleren Lizenzmodell, bei dem Sie für die Funktionen und Dienste der Plattform als Paket bezahlen. Hier sind einige preisbezogene Faktoren, die zu berücksichtigen sind:
- Lizenzkosten: Composable DXPs beinhalten oft einmalige Lizenzgebühren, die erheblich sein können, sowie laufende Abonnementkosten. Die Preise können je nach den benötigten Funktionen und Benutzerstufen variieren.
- Erweiterungen und Erweiterungsmodule: Einige fortgeschrittene Funktionen oder Erweiterungen können zusätzliche Kosten verursachen. Stellen Sie sicher, dass Sie verstehen, was im Basispaket enthalten ist und was möglicherweise zusätzliche Investitionen erfordert.
- Implementierungs- und Integrationskosten: Die Implementierung eines Composable DXP kann erheblichen Entwicklungsaufwand und Integrationsbemühungen erfordern. Budgetieren Sie für Entwicklungs- und Anpassungsarbeiten, die sich auf Ihre Gesamtbetriebskosten (TCO) auswirken können. Dies hängt stark vom DXP-Anbieter ab, Unterschiede sind oft erheblich.
- Wartung und Support: Berücksichtigen Sie die Kosten für laufende Wartung, Updates und Supportleistungen, die vom DXP-Anbieter bereitgestellt werden. Einige Cloud-Anbieter mindern die Kosten solcher Wartungsarbeiten.
Bei der Bewertung der Gesamtbetriebskosten (TCO) von Headless CMS und Composable DXP sollten Faktoren wie der Umfang und die Komplexität Ihres Projekts, die spezifischen Anforderungen Ihrer Organisation und Ihre langfristigen Wachstumspläne berücksichtigt werden. Fordern Sie detaillierte Preisinformationen von den Anbietern an und berücksichtigen Sie alle damit verbundenen Kosten, um eine informierte Entscheidung zu treffen, die mit Ihrem Budget und Ihren Zielen übereinstimmt.
V. Fazit
In der digitalen Ära ist die Auswahl des richtigen Ansatzes für das Content Management entscheidend für den Erfolg Ihres Projekts. Headless CMS sowie Composable DXP oder Monolith DXP haben jeweils ihre Stärken und Schwächen, die sie für verschiedene Szenarien geeignet machen. Beachten Sie die Anforderungen Ihres Projekts, Skalierbarkeitsbedürfnisse und die Expertise Ihres Teams bei der Entscheidungsfindung.
Denken Sie daran, dass sich die Technologie ständig weiterentwickelt und das, was heute am besten funktioniert, in Zukunft möglicherweise nicht die optimale Wahl ist. Bleiben Sie über aufkommende Trends informiert und seien Sie bereit, Ihre Content-Management-Strategie entsprechend anzupassen.
Für weiterführende Informationen und Unterstützung bei der Auswahl des richtigen Content-Management-Ansatzes für Ihr Projekt können Sie sich gerne an unser Expertenteam bei Netgen wenden. Wir stehen Ihnen zur Verfügung.