As promised in the last article, this one will be all about the views. We will create a simple view, and show you how to use views to further improve your projects. So, read on!
In this article we will talk about the views of the modules in eZ Publish and look at the basic options you can access and modify. For that purpose, we’ll create a basic view with a few simple options which we’ll use to better explain the functionalities of a single view script, and, ultimately, we’ll link it to a template.
eZ Publish Views
Since we’ve created the mymodule module in the last article with a single view which redirects to the doc.ez.no website, it would be a shame if we’d leave it at that. Each module can be comprised of one or more views, so let’s create a new view in our module. Go to the extension/mypage/modules/mymodule folder and open the module.php file. In it you’ll see our basic redirect.php view already defined. Let’s say that we’d like something more than just simple redirection. Therefore, we’ll define a new view in our module. Let’s call it myview, just to make thing simple. We will also create a form in this view, which will post the data from the form to the same view, and display it accordingly. To manage this whole operation and still be in the confines of our site, we’ll link our view to a template which will be created just for this purpose.
Ordered and unordered parameters of a view
To be able to successfully manage the task at hand, you should understand the concept of ordered and unordered parameters of a view. So, what are the ordered and unordered parameters?
You have probably already seen, once or twice, a part of an eZ Publish site looking like this: mysite.com/content/view/full/2. We’ll break this URL down again, but now for the specific purpose of understanding the ordered parameters of a view. So, as you can see, the first three parts of a URL are, after the last article, pretty easy to read, I think. You have the name_of_page/module_name/view_name. What are actually the full/2 parts? Those are called the ordered parameters of a view. Why is there a need for such parameters? Well, mainly because of easier readability. Of course, one may wonder why would there be such a need. Because of the GET and POST data. You see, sometimes it’s not really readable when you get something like this: ?view_mode=full&node_id=2. But it’s not just a matter of a link being easy on the eyes, it’s a matter of security as well. You’ll see what I mean if you read on.
Of course, as I mentioned, there are unordered parameters as well, and they look like this: name_of_page/module_name/view_name/(param_1)/value_1/(param_2)/value_2. The main difference between these parameters is that the ordered parameters have to be input in just the right order for your site not to display a kernel error or display the wrong data. The unordered parameters, on the other hand, can be input in any order possible, and it won’t affect the overall result of the data displayed by the view. Also, when listing the unordered parameters, they need to be listed behind the ordered ones in the view.
The best practice here would be to actually use the ordered parameters as main parameters used by the view for handling crucial data of the view, and to use unordered parameters as helper parameters in displaying that data. But, the ordered and unordered parameters of a view are not a must. You don’t need to use them in order for your view to work, and indeed, some of the views don’t use any of these parameters, as we’ve seen in the last article. Now, on to the main topic of the article, actually creating our new view.
Setting up the view
Remember how we set up the view in the last article? This won’t be any different, just a bit extended. So, create a new view in the module.php file of your extension like so:
$ViewList['myview']= array(
'script' => 'myview.php',
'functions' => array( 'read' ),
'params' => array( 'node_id' ),
'unordered_params' => array ( 'offset' => 'Offset' )
);And define the read function here like so:
$FunctionList['read'] = array();So, what did we do here? We have defined a script name for our view, declared a policy function we wish for our view to use, some ordered parameters, in our case just one, the node_id, and some unordered parameters, in our case offset. After that, we’ve defined the read function which makes the view accessible to all users with proper rights.
After we’ve set up a view in such a manner, we need to create the PHP script for it. You probably already know the drill, but I’ll repeat it here again. Create the myview.php script in the same folder. Put in the following lines of code:
<?php
$http = eZHTTPTool::instance();
$Module = $Params['Module'];
$nodeID = 0;
if ( $http->hasPostVariable( 'node_id' ) )
{
$nodeID = (int) $http->postVariable( 'node_id' );
$Module->redirectToView( 'myview', array($nodeID) );
}
if ( isset( $Params['node_id'] ) )
{
$nodeID = (int) $Params['node_id'];
}
$offset = (int) $Params['Offset'];
$tpl = eZTemplate::factory();
$tpl->setVariable( 'view_parameters', array( 'offset' => $offset ) );
$Result = array();
$Result['content'] = $tpl->fetch('design:mymodule/myview.tpl');
$Result['path'] = array( array( 'url' => 'mymodule/myview', 'text' => 'My view' ) );
?>In this script we’ve done all of the back-end preparations for our view. So, we’ve defined some basic variables which almost every view uses. We have instanced the eZHTTPTool which is a very crafty and versatile tool which helps you with all the user data you wish your view to handle.
After that, we’ve defined the $Module variable which is actually the module itself. Since it’s already an eZModule object, we can easily access the methods of the eZModule class. Then, we’ve created the $nodeID variable which we’ll use to store the node ID the user passes from the template view to the system in order to manipulate it. Subsequently, we have linked the $nodeID variable to the ordered parameter called node_id, and, we’ve declared that we want to redirect our script to the same view, but with an ordered parameter, i.e. our node ID.
Then we’ve instanced our template using the factory() method in the eZTemplate class. This is needed to link the view script to the template. We’ve set the $offset variable as an unordered parameter we wish our module to use. We declared that we want to set an additional variable in our template. It is called view_parameters and our offset will be in it.
We’ve created the $Result array which handles all of our content, and with the optional fields, we can define the path and name of the template our view will use. And then we’ve declared that we wish our view to use the module/myview.tpl template which is located in the design/mypage/templates folder of our extension for the content of this view. And in the end, we’ve determined a path which will be set in our page as the path for the view of this module.
Setting up the Roles and Policies
Well, your view is set up, but, it is still not accessible to everybody. We’ll correct that now. Go to the Administration interface, and click on the User accounts tab. On the left-hand menu, under the Access Control section, you have the Roles and policies link. After you click on that, you’ll see all of the User Groups you have on your page. Since this is a pretty simple module, with a pretty simple view, and we wish for everyone to see our masterwork, we’ll grant full access to the read function of the module to the Anonymous group.
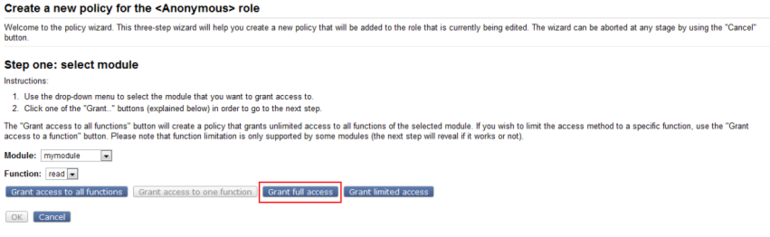
So, click on Anonymous, then on the Edit button, and after that click on New policy. In here, you have the policy wizard. In the dropdown menus, for the Module, select mymodule, and for the Function, select read. After that, click on Grant full access. And you’ve set up your module so that anyone can read it.
Setting up the template
Wait a minute, you’ll say, where is the view template? Don’t worry, we’ll create one now. So, as we’ve already declared the position of our template, let’s navigate to that location, shall we? Go to extension/mypage/design/mypage/templates/mymodule folder. Create a new template called myview.tpl in it. This is the template we’ll use to actually display some data on the page for the user to manipulate with.
Input some data in the newly created view like so:
{def $module_parameters = module_params()}
<form action="" method="post">
<label for="node_id">Enter a node ID</label>
<input type="text" name="node_id" id="node_id" />
<input type="submit" value="Search for node" />
</form>
{if is_set($module_parameters.parameters.node_id)}
{def $node_fetch = fetch('content', 'node', hash( 'node_id', $module_parameters.parameters.node_id ) ) }
{if is_set($node_fetch)}
The name of the node is: {$node_fetch.name}<br />
The class of the object in the node is: {$node_fetch.object.class_name}
{else}
The node does not exist!
{/if}
{/if}As you can see, there is a nifty little operator called module_params() created in eZ Publish which takes the name of the module, the view of the module, and it’s ordered parameters and puts it in a neat associative array. We have linked that array to the $module_parameters variable in the template, so we can access our ordered parameters which we’ve defined during the creation of the view. Then, we’ve created a form which we’ll use to actually set an ordered parameter from. After that, if the node_id parameter of the view is not set, nothing will happen, but if it is, we’ll try to fetch the node ID which was input in the form. If the node ID doesn’t exist, we’ll output the appropriate message, and if it does exist, we’ll display the name of the node, and the class of the object which is encapsulated by the node.
And if you enter number 2, for example, in the created form, you’ll see that the module redirected us to the same view, but the URL will take on the next form: mypage/mymodule/myview/2 - which means that we’ve determined our ordered parameters successfully.
And that’s about it regarding this article. It was a long one, and I hope you were able to keep up with everything, but I also hope that you’ll be able to create your own modules and appropriate views for them after this article and the last one. Of course, the learning part doesn’t stop here, as you can expand the current view to do even more. Since we’ve started off simple, we’ll end on this note.
Until next time, I wish you happy coding,
Tomislav