Unsere Rolle
Netgen verantwortete die ganzheitliche Neukonzeption, das UX/UI-Design sowie die technische Realisierung der SPECCHIO HUB Plattform. Dazu gehörten insbesondere die Entwicklung einer mehrsprachigen Inhaltsstruktur, die Neugestaltung der Benutzerführung und Navigation, eine semantische und intuitive Optimierung des Wordings («MyHub»), die Vereinfachung des Anmeldeprozesses sowie die Implementierung von verbesserten Filterfunktionen. Das Projekt wurde mit einem modularen Seitenaufbau und konsequent responsive für alle Geräte umgesetzt, ergänzt durch ein visuelles Leitsystem zur eindeutigen Unterscheidung von Studienkategorien: UX-Konzeption, UI-Design, Navigation, Mehrsprachigkeit, CMS-Umsetzung, Filter-Optimierung, Responsive Design
Herausforderung
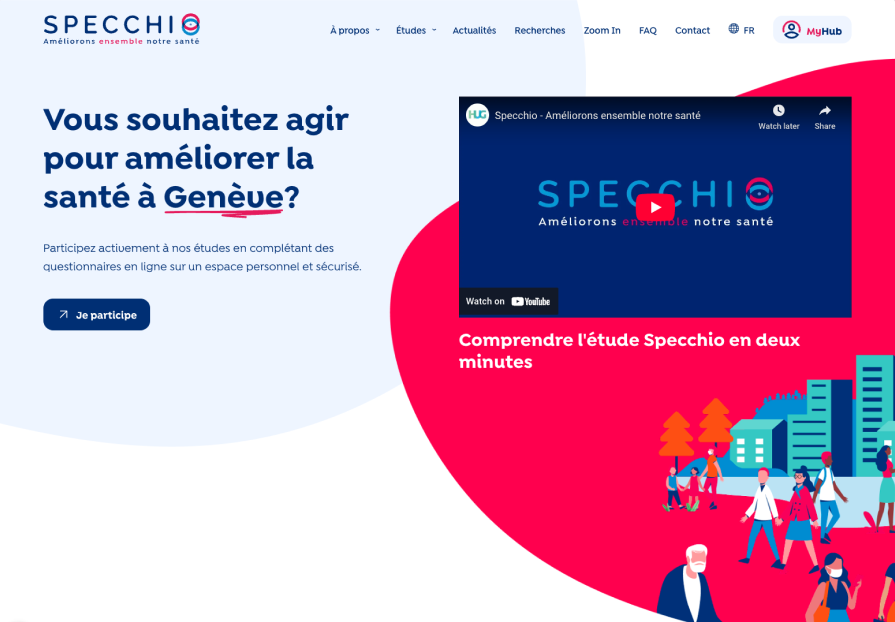
Die ursprüngliche SPECCHIO HUB Plattform war hinsichtlich ihrer Nutzerführung veraltet und schwer zugänglich: Sie existierte ausschliesslich auf Französisch, wodurch ihre Reichweite stark eingeschränkt war.
Der Anmeldeprozess gestaltete sich komplex und war insbesondere für weniger technikaffine Personen eine grosse Hürde.
Darüber hinaus fehlten eine klare Strukturierung der Inhalte, eine konsequente Optimierung für mobile Geräte sowie eine visuelle Einheitlichkeit im Design – Aspekte, die heute für digitale Healthcare-Angebote unverzichtbar sind.
Lösung
Um SPECCHIO HUB zu einer modernen und nutzerfreundlichen Plattform zu machen, setzte Netgen umfassende Massnahmen um:
Mehrsprachigkeit & Accessibility:
Die Einführung der Mehrsprachigkeit (Deutsch, Englisch und Französisch) sorgt dafür, dass klinische Studien und Inhalte von einer breiteren Nutzergruppe verstanden und genutzt werden können. Dies erhöht die Zugänglichkeit sowohl für lokale Fachpersonen als auch für internationale Interessierte und Forschende deutlich.
Optimierte UX & Navigation:
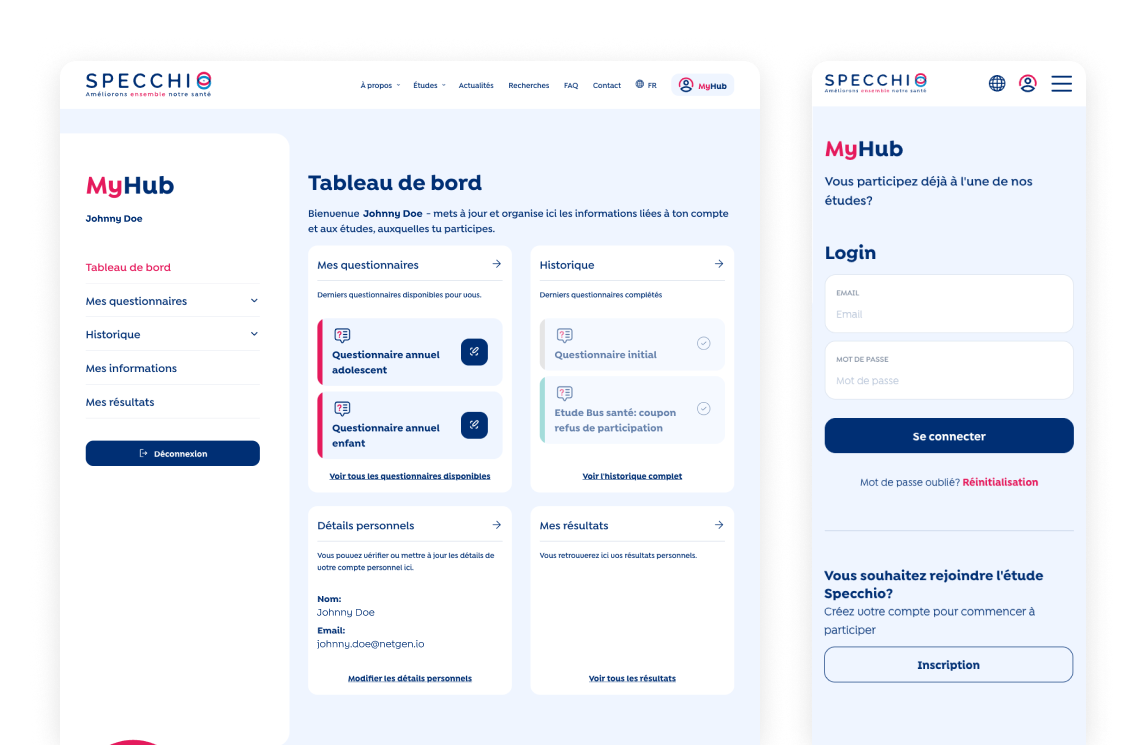
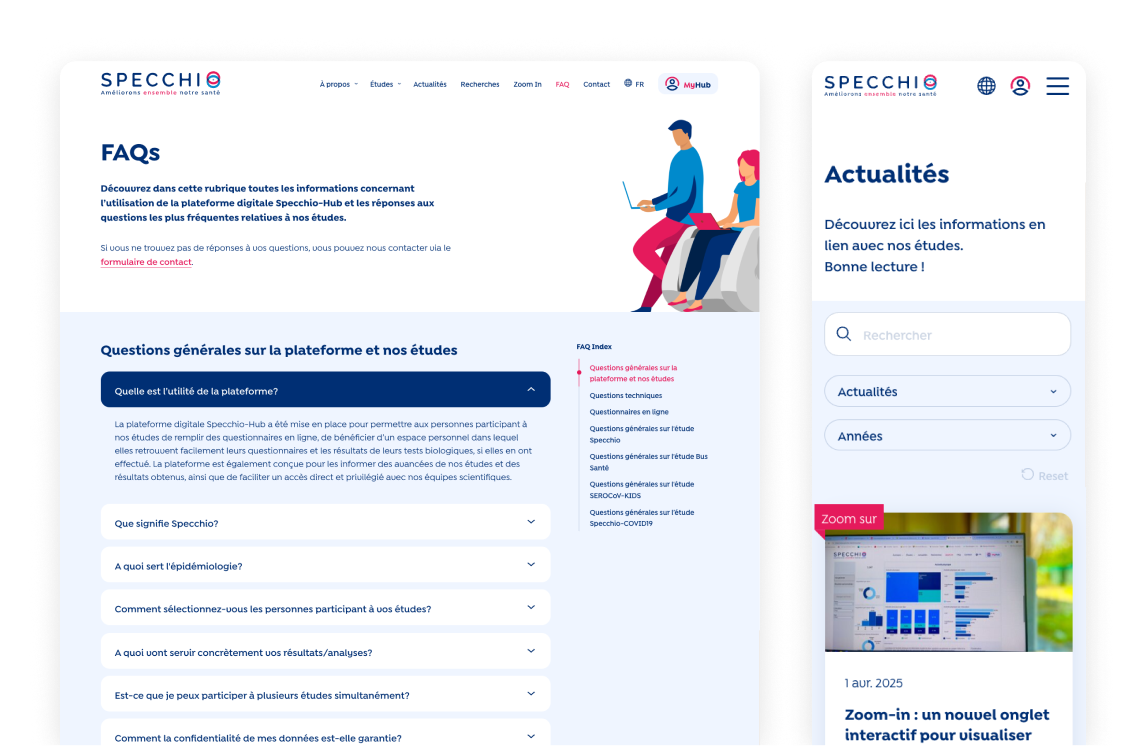
Durch eine komplett überarbeitete Navigations- und Subnavigationsstruktur wurde die Orientierung auf der Plattform deutlich verbessert. Die Inhalte wurden klar strukturiert, und die Nutzerführung konsequent an den Bedürfnissen der Zielgruppen (Teilnehmende, Forschende und Healthcare-Institutionen) ausgerichtet. Ein intuitives, verständliches Wording («MyHub» statt «Connexion») und ein stark vereinfachter Anmeldeprozess erleichtern die Nutzung auch für weniger technikaffine Nutzerinnen und Nutzer.
Netgen entwickelte ein modulares, responsives UI-Design, das sowohl auf Desktop als auch Mobile optimal funktioniert. Ein konsistentes Farbleitsystem wurde eingeführt, das einzelne Studienkategorien visuell klar voneinander abgrenzt. Dies sorgt für schnelle Orientierung, Wiedererkennung und erhöht gleichzeitig die visuelle Qualität und Professionalität der Plattform.
Modularität & Skalierbarkeit:
Ein modularer Seitenaufbau erlaubt eine flexible Skalierung der Plattform. Neue Inhalte, zusätzliche Studien oder zukünftige Funktionen lassen sich einfach integrieren, ohne das bestehende Layout zu beeinträchtigten. Dies vereinfacht die langfristige Pflege und Weiterentwicklung der Plattform erheblich.
Responsive & Mobile First:
Der konsequent angewandte Mobile-First-Ansatz – insbesondere bei den Online-Formularen – garantiert eine uneingeschränkte Bedienbarkeit und ein hochwertiges Nutzungserlebnis auf allen Endgeräten – von Smartphones bis hin zu Desktop-Rechnern. Dies trägt massgeblich zur höheren Nutzerzufriedenheit und zu einer gesteigerten Interaktionsrate bei.
Durch diese ganzheitliche Lösung wurde SPECCHIO HUB zu einer zeitgemässen und nutzerorientierten Healthcare-Plattform, die den Ansprüchen von Gesundheitsfachpersonen, Studien-Teilnehmenden und Forschenden gleichermassen gerecht wird.