We released Netgen Layouts version 1.0 as an open core product in July. It was a big step after almost 4 years of development, 40+ implementations and supporting first early adopters. After the summer, two significant things followed.
Sharing our story
First, we started to talk more about the product, online and offline. Online activities got pumped up with our new website which showcases Layouts in a better way. With EU grants from the cohesion funds we co-financed presence at Symfony Live Berlin and London in September and SymfonyCon Amsterdam in November where we exhibited the product as gold sponsors. Event participants were interested to see a new kind of product and main value propositions resonated well:
- Giving more power to less technical people to do their everyday tasks on the web site
- Having a layer in front of an API (headless) driven system
- Being an integration point for more sources, like content and commerce
Our clients witness these benefits of Layouts every day. Prosieben and Promipool editors prioritize content on their media portals while RDM marketing staff handles small differences between product pages for different markets.
Last week we held a partner meeting in Zurich hosted by our partner Prime. As always in this type of meetings, we discussed the existing state of the product and features we are preparing for the next release, but most importantly, we talked about the features we need to focus on to build next.
Market talks
Secondly, the market finally started to talk about similar solutions. After all the headless buzz in recent years, the market started to talk about the headless counterparts — new kind of systems that are useful to handle things that headless backends don’t.
This would include things like:
- page composition/structure
- URL creation and management
- navigation
- SEO/structured data
- preview
- context variations (language, A/B testing, user groups...)
- analytics
- delivery (caching and integration with reverse proxies, CDNs)
In the last few years, while I was presenting Layouts to various audiences, I tried to find the best description and the best acronym for a type of product that Netgen Layouts is, and it was hard. Most of the people still considered CMS to be one black box to do content and page management. For example, I was trying to coin the LBMS (layout and block management) which looks to be a bit too specific term. With the headless buzz, I came to the H4H (head for headless) approach which sounds more generic.
Recently, others are trying to describe this new kind of system as well. Deane Barker defines it as CPMS (content providers management system) in his presentation about distributed CMSs at Codegarden conference in May. He also mentioned Netgen Layouts as an example of such system:)
Most of the buzz is coming from Gatsby. Although it doesn’t have any drag & drop interface for page composition (yet), Gatsby does provide many of the other features I mentioned above. I discovered a few other tools that are trying to solve similar problems as well.
The trend is decoupling, breaking CMS solutions into more pieces and aiming at not being dependent on one big monolith. I’ll try to do market research around the topic with more details soon so stay tuned :)
Next stop webinar
In the meantime, register for my next webinar on Dec 18th 4 pm CET where I will present the Layouts version 1.1 with the focus on the new Preview feature.
Fun fact #1
We raffled a PlayStation 4 at SymfonyCon Amsterdam. Being a geek in my spare time, I coded a simple web app based on Symfony 5 (which was by the way released by Fabien Potencier during the keynote) to select a winner randomly from a list of submissions in a CSV file. Congrats to the winner!
Here is my “spaghetti” code:
class DefaultController extends AbstractController
{
public function index()
{
$serializer = new Serializer([new ObjectNormalizer()], [new CsvEncoder()]);
$data = $serializer->decode(file_get_contents('data.csv'), 'csv');
return new Response(
'<html><body>'. $data[random_int(0, count($data)-1)]["Email"] . '</body></html>'
);
}
}Fun fact #2
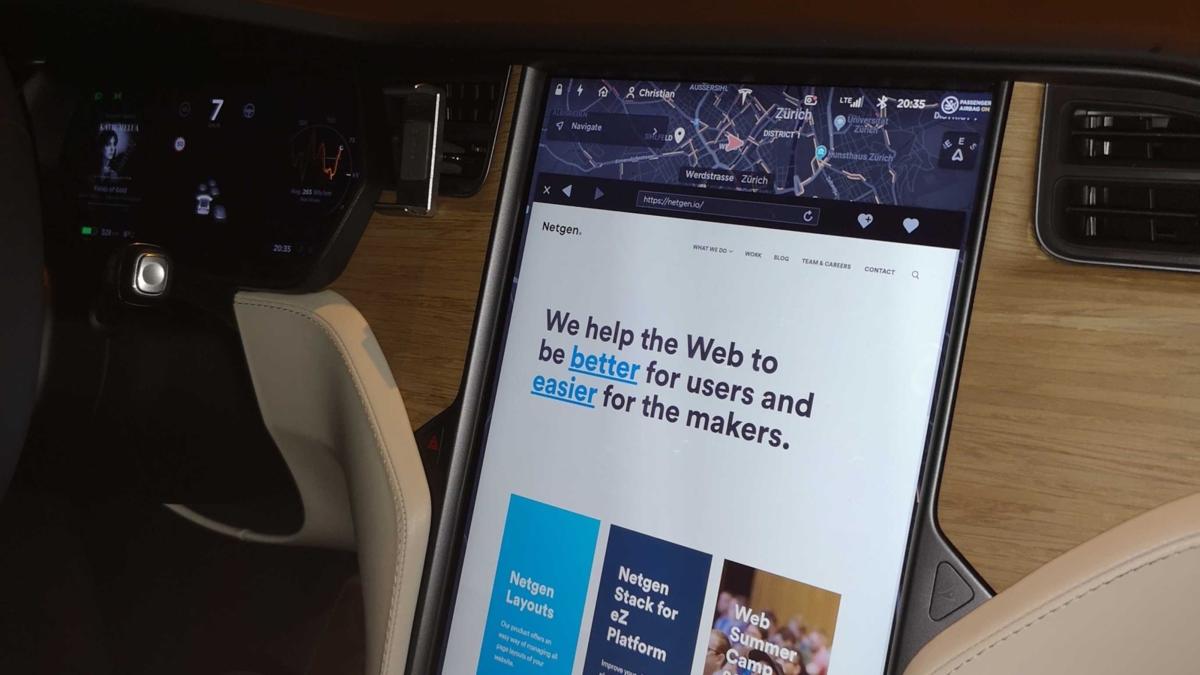
We tested Netgen Layouts in Tesla X browser and it looks like it works great :)