A few months ago I was working on a Sylius project. The job was to set up a new theme - Sylius Bootstrap theme. I didn’t have any experience with Sylius so it was a bit confusing, but I documented my second attempt and decided to write a blog post about it.
Mind you, I was using the 1.9. version of Sylius because I started doing this a while ago.
To create your Sylius-based application, first check all prerequisites that your local environment should fulfill. Since I am using the 1.9 version you can check them here.
After all requirements have been met, you can start with the Sylius installation on your local machine.
run composer create-project sylius/sylius-standard MyFirstShop
This will create a MyFirstShop directory.
Navigate to the created directory and run bin/console sylius:install
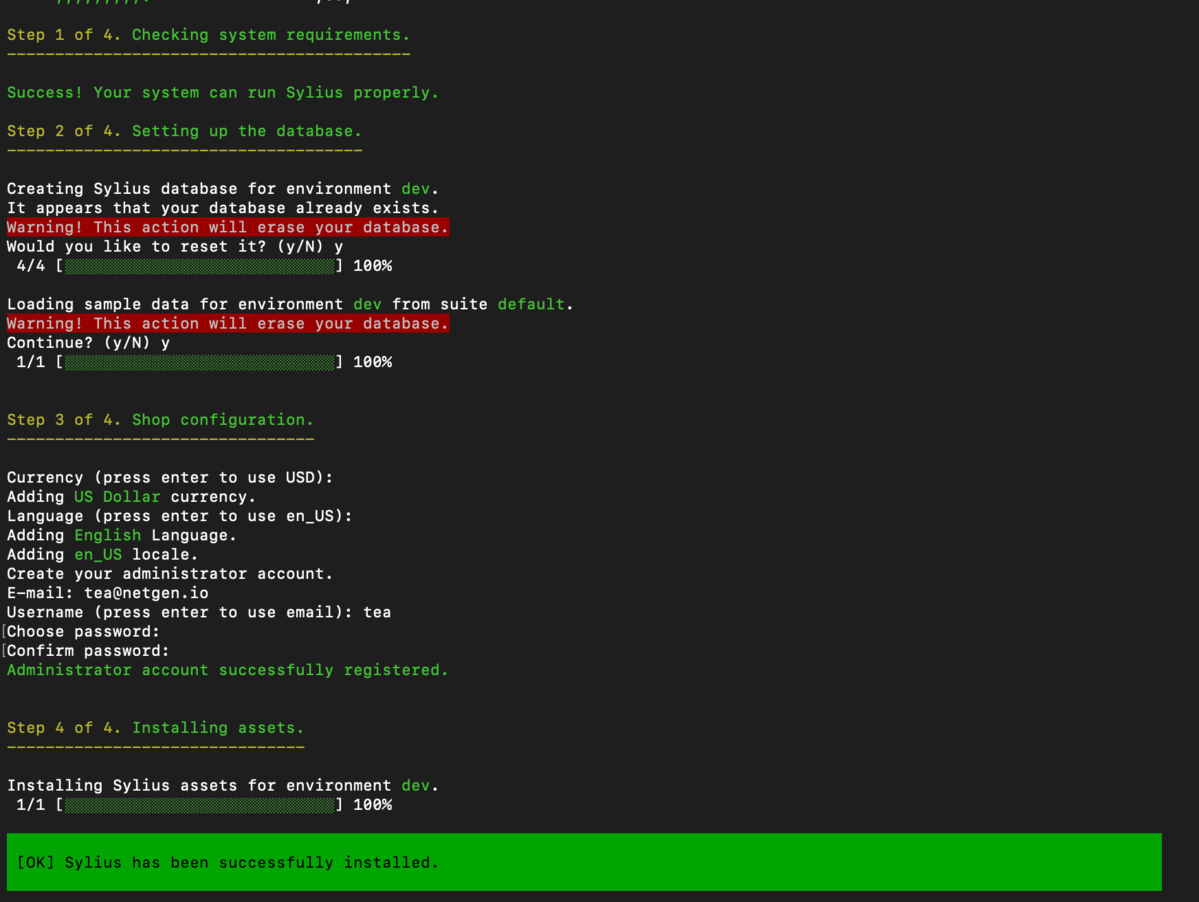
This command will check if your environment fulfils technical requirements, set the project database and configure the default administrator account (step 3 - password and username used to access the Sylius admin panel).
1- Terminal display after successful installation
After that, run yarn install and yarn build for building assets. To launch the application, run symfony serve and then open http://127.0.0.1:8000/.
2 - If everything is ok, you should see your application in browser
To access the admin panel open http://127.0.0.1:8000/admin
3 - Admin panel
From here you can configure your application and make it usable by some future customers.
I will skip this part and move on to themes.Theming is a method of customizing how your channels look like in Sylius and each channel can have a different theme.
For this application, we will create a theme based on BootstrapTheme.
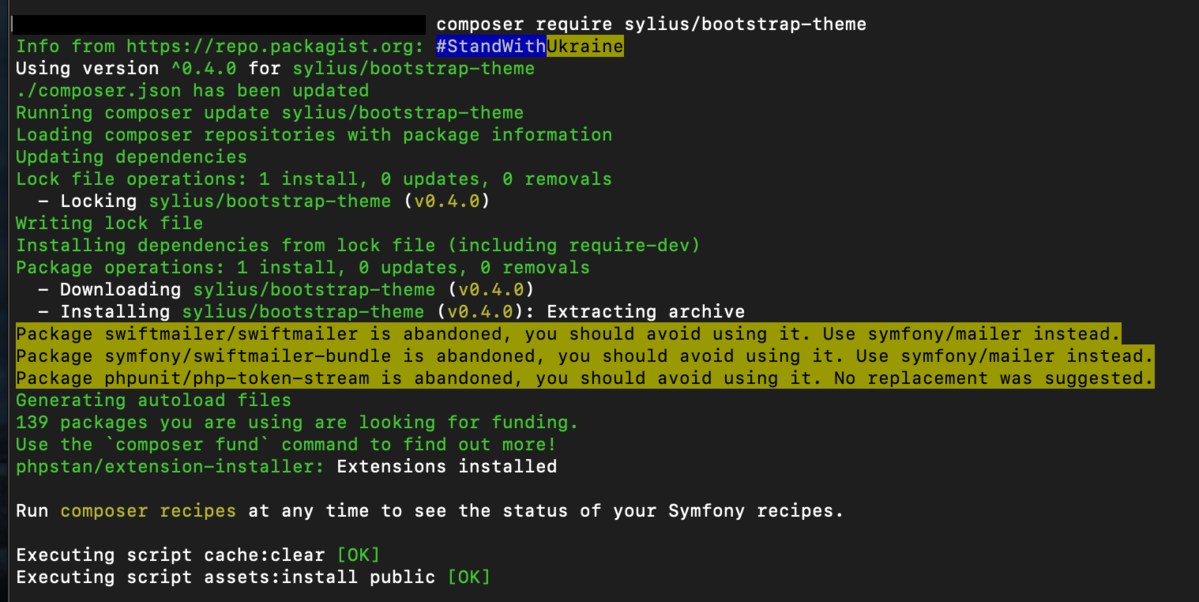
To install bootstrap theme run composer require sylius/bootstrap-theme.
4 - Terminal when above command is running
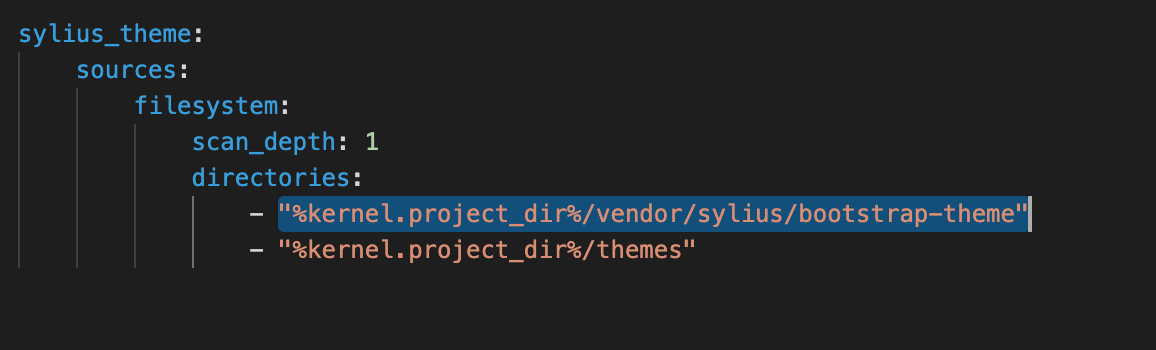
In the config/packages/_sylius.yaml file, add the path to the installed package - %kernel.project_dir%/vendor/sylius/bootstrap-theme
5 - sylius.yaml file
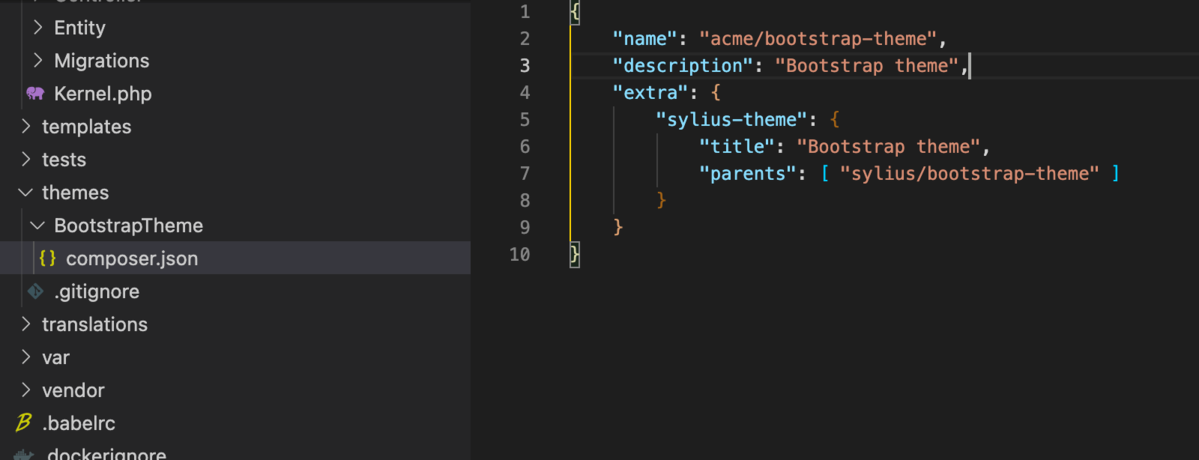
In the themes directory, create a new folder and name it as you like. This will be your theme folder. In your theme folder, create a composer.json file with basic information.
6 - basics info in composer.json inside created theme folder
Now you need to prepare our theme for working with webpack and include it in the build process. But first you need to install webpack-encore.
- run composer require symfony/webpack-encore-bundle
- create the assets.yaml file in config/packages/ and c/p this code
framework:
assets:
packages:
shop:
json_manifest_path: '%kernel.project_dir%/public/build/shop/manifest.json'
admin:
json_manifest_path: '%kernel.project_dir%/public/build/admin/manifest.json'
- edit the config/packages/webpack_encore.yaml file
webpack_encore:
output_path: '%kernel.project_dir%/public/build/default'
builds:
shop: '%kernel.project_dir%/public/build/shop'
admin: '%kernel.project_dir%/public/build/admin'
Now when webpack-encore is set up, you can start preparing the Bootstrap theme.
run :
yarn add sass-loader@^7.0.0 node-sass lodash.throttle -D
yarn add bootstrap bootstrap.native glightbox axios form-serialize @fortawesome/fontawesome-svg-core @fortawesome/free-brands-svg-icons @fortawesome/free-regular-svg-icons @fortawesome/free-solid-svg-icons
In your theme folder, create the assets folder and add 2 files: entry.js and scss/index.scss
entry.js - main file for your theme and all files used in the theme are imported here
Add these files in entry.js:
import '../../../vendor/sylius/bootstrap-theme/assets/js/index';
import './scss/index.scss';
import '../../../vendor/sylius/bootstrap-theme/assets/media/sylius-logo.png';
import '../../../vendor/sylius/bootstrap-theme/assets/js/fontawesome';
7 - entry.js file
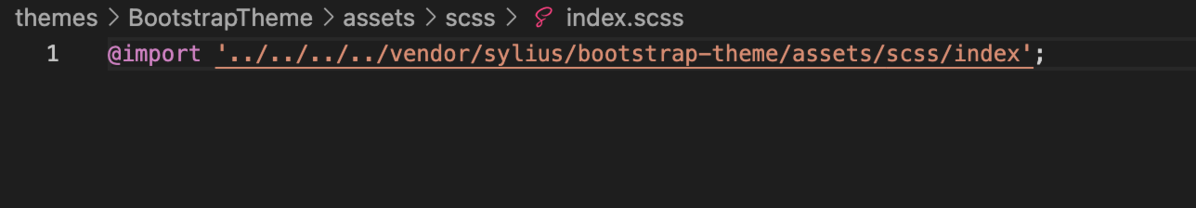
scss/index.scss - main file for styles
Add styles used in Bootstrap theme in scss:
@import '../../../../vendor/sylius/bootstrap-theme/assets/scss/index';
8 - index.scss file
In the webpack.config.js file, add configurations for the new theme:
Encore
.setOutputPath('public/bootstrap-theme')
.setPublicPath('/bootstrap-theme')
.addEntry('app', './themes/BootstrapTheme/assets/entry.js')
.disableSingleRuntimeChunk()
.cleanupOutputBeforeBuild()
.enableSassLoader()
.enableSourceMaps(!Encore.isProduction())
.enableVersioning(Encore.isProduction());
const bootstrapThemeConfig = Encore.getWebpackConfig();
bootstrapThemeConfig.name = 'bootstrapTheme';
module.exports = [shopConfig, adminConfig, bootstrapThemeConfig];
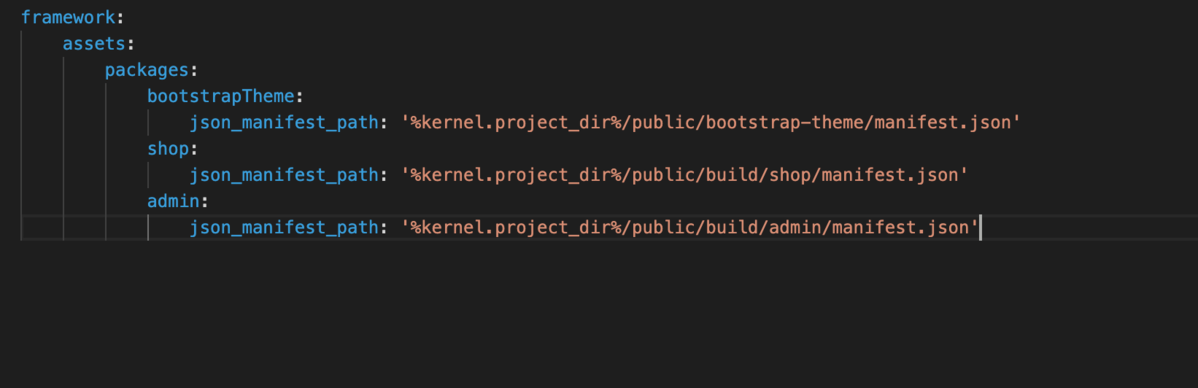
In the config/packages/assets.yaml under packages add
bootstrapTheme:
json_manifest_path: '%kernel.project_dir%/public/bootstrap-theme/manifest.json'
9 - assets.yaml file
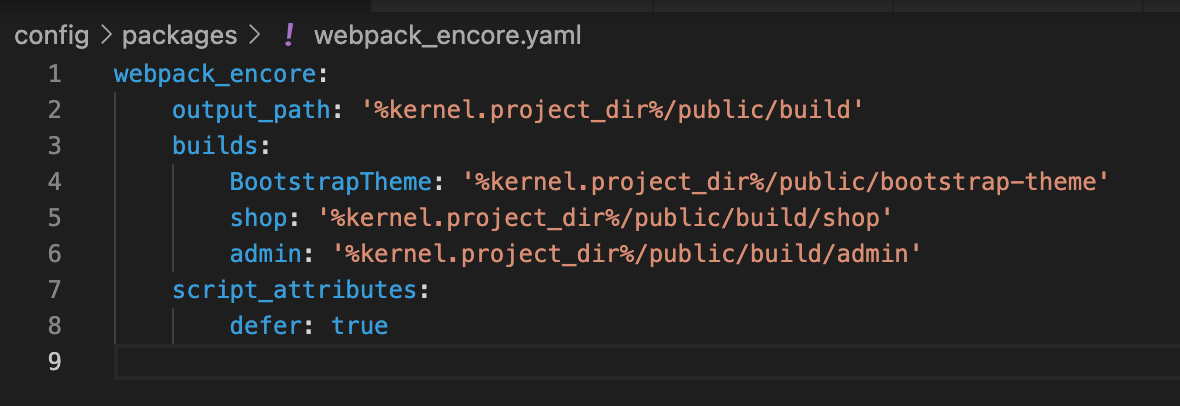
and in the config/packages/webpack_encore.yaml under builds add
BootstrapTheme: '%kernel.project_dir%/public/bootstrap-theme'
*BootstrapTheme is the name of your theme folder
10 - webpack_encore.yaml file
Now you can use one of the commands yarn encore dev, yarn encore production or yarn encore dev-server to compile all assets.
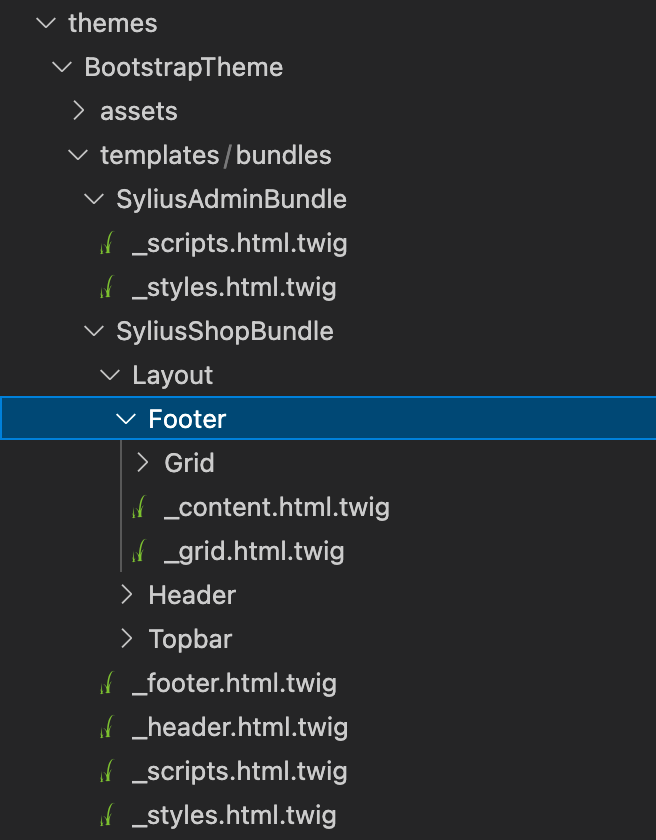
To overwrite the template, copy the selected twig file from sylius/bootstrap-theme and paste it into the same place in your theme.
11 - template overwrite
In the administration panel, go to channels and change the theme of your desired channel to your theme.
12 - channel configuration
Aaaaand that's it, hope it proved useful for you.
Until next time, keep coding!